Docusaurus 2021 年回顾
Docusaurus 在 2021 年取得了巨大进展!我们看到了大量的关注,并且刚刚在 GitHub 上突破了 30k 星 !
在 发布国际化功能 之后,我们 宣布了我们的 第一个 Beta 版本 ,并在今年迎来了 更多用户 ,实现了与 v1 的 完全功能 parity 。
正式的 v2 版本即将发布!关注 路线图 以获取最新消息。

亮点
让我们回顾一下今年的一些亮点。还记得半年多以前 的任务清单 吗?是时候再次拿出来看看我们取得了多大的进步!
- 国际化 : 在 2020 年底首次上线后正式发布,四个月后取得了巨大的成功,在 许多项目 中得到了广泛应用。
- 自动生成的侧边栏 : 不再需要维护大型的
sidebars.js文件了。 - Webpack 5 : 显著提高了构建性能。
- 尾部斜杠配置 : 与任何内容托管提供商无缝集成。
- 重新设计的移动导航 : 移动用户现在可以像在桌面端一样享受所有导航功能。
- UI改进 : 更易访问的引用、更好的警告、返回顶部按钮……
- 博客多作者 : 可以为参与撰写一篇博客文章的所有优秀贡献者署名!
- 更多博客功能 : 归档页面、用于 SEO 的结构化数据、Feed 中的完整文章内容——使您能够立即创建一个功能齐全的博客。
- 资源共置 : 不再需要臃肿的静态文件夹:将您的图像与 Markdown 文件放在一起。
- 侧边栏类别索引页 : 类别标签现在可以与页面关联,从而实现更好的文档组织。
我们的代码库也随着时间的推移得到了改进。我们提高了测试覆盖率,将所有包迁移到 TypeScript,并将发布的包大小最多减少了 60%!
趋势
npm
Docusaurus v2 持续稳定增长。V2 的安装量现在是 v1 的 8 倍。就每周下载量而言,我们又看到了三倍的增长(+209.4%),从 1 月初的 28,066 次增长到 12 月中旬的峰值 86,846 次。
[! Docusaurus v1 与 v2 在 2021 年的 npm 趋势图。Docusaurus v2 的安装量持续增长,而 v1 几乎保持不变。v1 保持在 10000 次,而 v2 从 30000 次增长到近 90000 次。在 2022 年 1 月份之前,从 90000 次骤降到 40000 次。](https://www.npmtrends.com/docusaurus-vs-@docusaurus/core)
(啊,经典的圣诞节下降……)
我们发布了 18 个版本,从 2.0.0-alpha.71 到 2.0.0-beta.14。平均每 20 天发布一个版本!
GitHub
- 星标 : 20,460 → 29,679 (+45.1% 年同比)。就在这篇文章发布之前,我们已经达到了 30k 星!
- 总贡献者 : 512 → 773 (+51.0% 年同比)
- 依赖项 : v2 为 5,039 → 14,579 (+189.3% 年同比),v1 为 6,311 → 7,581 (+20.1% 年同比)
- 提交 : 过去一年有 1,187 次提交,平均每周 23 次提交
- 问题 : 开启了 619 个问题,其中 505 个最终得到解决
- 一位 新的核心团队成员 (是的,就是我😝)
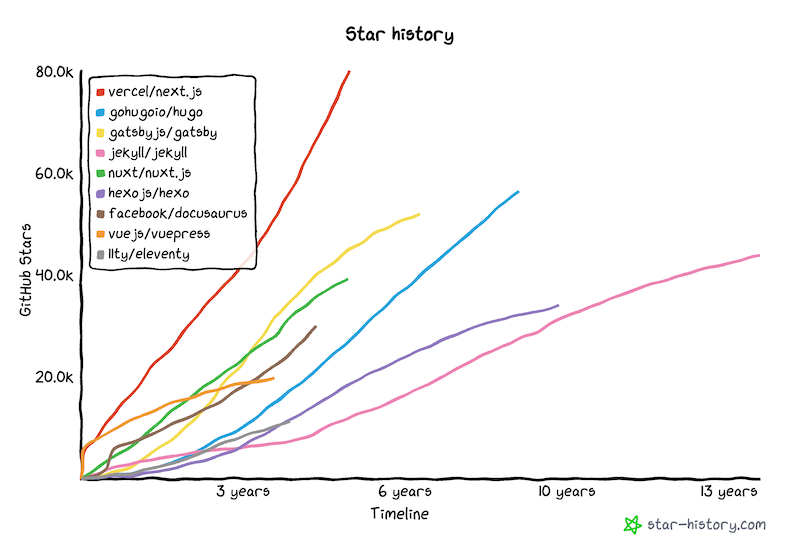
我们的星标趋势也非常好。与类似的项目相比,我们的增长速度 更快 :

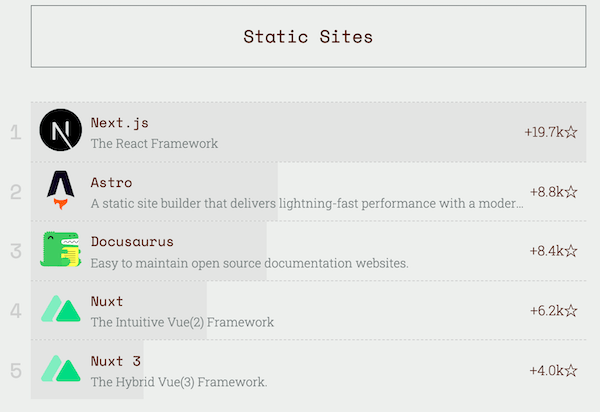
凭借 8.4k 的星标增长,我们在今年的 静态网站生成器 JavaScript 新星 排名中位列第三,仅次于 Next.js 和 Astro。

特色应用
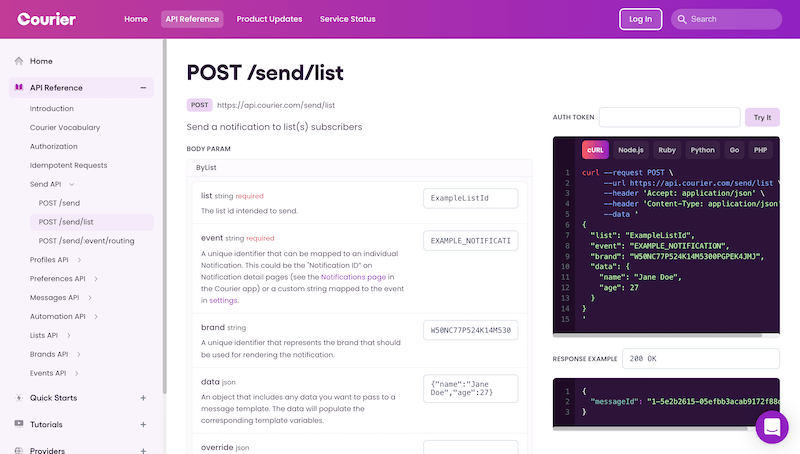
我们的展示案例中增加了一些新的 "最受欢迎的站点" ,它们展示了 Docusaurus 2 可插拔架构的真正潜力。
! Dyte 亮模式 

Docusaurus 用户的创造力超乎我们的想象🤩 我们期待越来越多的用户利用 Docusaurus 的内容功能,同时探索原创主题设计!如果您的网站使用 Docusaurus,我们很乐意 将其添加到我们的展示案例中 。
社区
作为 Discord 上的活跃版主,我清楚地看到社区蓬勃发展。许多常见问题现在都已集成到我们的文档中,一些功能请求也已实现。项目和社区相互受益——例如,我以前是社区贡献者,后来才成为维护者。
我们在 X 上经常被提及,并收到鼓舞人心的反馈:
@docusaurus 太棒了!难以置信它使用起来如此简单。
无需额外的插件、工具或编译步骤。它开箱即用。
我喜欢 @docusaurus 。如果没有 Docusaurus,我就不可能在我的工作流程中高效而精美地构建我的网站中包含的 API、教程和博客。
我们将它们都保存在 我们的收藏夹中 😄如果您自己也喜欢 Docusaurus,请继续使用您的评论标记我们!
随着正式版本的临近,我们有兴趣了解更多关于人们正在做的事情: 插件作者 、 自定义网站创建者 和 所有新用户 ——请随时告知我们您的成就,以便我们更好地指导我们的开发工作以满足您的需求。
未来展望
在过去的几个月里,我们一直在不断讨论 Docusaurus 的候选发布阶段,是的,它即将到来。我们创建了一个专门的 里程碑 来跟踪在我们可以自信地进入下一阶段之前需要解决的所有问题。简而言之,我们希望构建一个 更强大的主题工作流程 ,使富有创意的网站创建者能够自定义我们的默认主题,而无需担心在升级时出现重大更改。这将包括:
- 组件组织 指南。我们希望主题组件具有正确的粒度,这样当您想要自定义网站的一部分时,总会有一个组件可以满足您的需求。
- swizzle CLI 的改进。我们希望用户能够愉快地使用它,并让它帮助您完成所有可能的 swizzling 场景。
- 重构我们的 主题 API 。我们希望所有可 swizzle 的组件实际上都适合 swizzle,因此非 UI 组件将被重新定位。
- 文档 。我们希望我们的文档能够最大限度地为每个人所访问——从第一次接触代码的初学者到经验丰富的 Web 开发人员。我们将将其组织成一个更循序渐进的教程,对每个技能水平都有益。
在 路线图 中阅读更多关于 Docusaurus 2.0 计划的信息。2.0 将在社区的帮助下成为一个更伟大的版本,因此请在任何里程碑问题下分享您的意见和建议!
随着核心团队努力发布通用可用版本,我们计划在 2.0 之后将其他有用的功能作为次要版本发布。我们甚至已经为 3.0 的架构更改 制定了进一步的计划!
随着 Docusaurus 2.0 的正式发布,我们相信将会看到更多的新采用和从 v1 的迁移。
我们要感谢 2021 年的所有贡献者 ,包括:
- 核心团队: Alexey Pyltsyn 、 Sébastien Lorber 、 Joshua Chen 和 Yangshun Tay 负责管理社区、宣传 Docusaurus、分类问题和实现新功能。
- Joel Marcey 创建了 Docusaurus 并一直支持其发展。
- Algolia 团队帮助 Docusaurus 用户 迁移到新的 DocSearch 并回答与搜索相关的问题。
- 所有活跃的社区成员,为做出宝贵的代码贡献、改进我们的文档和回答 Discord 上的问题。
再见,2021,让我们迎接美好的 2022!


