准备您的网站以适应 Docusaurus v3
这篇博文是在 Docusaurus v3 测试版发布时撰写的。如果您升级到 Docusaurus v3 当前稳定版本,则应注意依赖项版本和升级步骤的一些变化。请使用 升级指南 获取最新的迁移步骤。
Docusaurus v3 ** 现在已 ** 进入测试阶段 ** ,正式发布即将到来。现在是开始 准备您的网站**以适应这个新的主要版本的好时机。
Docusaurus v3 带有一些 重大更改 ,其中许多可以在 Docusaurus v2 下处理 。提前准备您的网站可以逐步进行,并将使升级到 v3 更容易。
主要的重大更改是从 MDX v1 升级到 MDX v3。阅读 MDX v2 和 MDX v3 发行说明以了解详情。MDX 现在将更严格地编译您的 Markdown 内容,并存在细微的差异。
本文主要关注如何为这个新的 MDX 版本准备您的内容,并将列出一些您现在可以处理的其他重大更改。

本文提到了大多数 Docusaurus v3 的重大更改,但并非详尽无遗。阅读 v3.0.0-beta.0 发行说明 以获取详尽的列表。
这篇博文中有很多内容,但是许多 Docusaurus v2 网站只需很少的更改即可升级。
如果您的网站相对较小,只有少量自定义,您可能可以立即 升级到 Docusaurus v3 。
预备工作
在准备 Docusaurus v3 升级之前,我们建议您升级到最新的 Docusaurus v2 版本 。
根据您网站的复杂性,采用我们最近提出的 视觉回归测试工作流程 可能是个好主意。它可以帮助您在 Docusaurus v3 升级期间捕获意外的视觉副作用。
我们还建议在 Markdown 文件中使用 JSX、import 或 export(即 MDX 功能)时始终使用 .mdx 扩展名。这在语义上更正确,并提高了与外部工具(IDE、格式化程序、代码分析器等)的兼容性。在未来的 Docusaurus 版本中,.md 文件将被解析为标准的 CommonMark ,不支持这些功能。在 Docusaurus v3 中,.md 文件仍然作为 MDX 文件进行编译,但是可以 选择使用 CommonMark 。
为 MDX v3 准备内容
MDX 是 Docusaurus 的一个主要依赖项,负责将您的 .md 和 .mdx 文件编译成 React 组件。
MDX v3 更好,但也带来了一些可能需要您稍微重构内容的更改。MDX v3 更严格,一些在 v1 下编译正常的组件现在可能无法在 v3 下编译,最有可能的原因是 { 和 < 字符。
升级 MDX 伴随着 MDX v2 和 MDX v3 发行博客文章中记录的所有重大更改。大多数重大更改来自 MDX v2。 MDX v2 迁移指南 有一节关于如何 更新 MDX 文件 的内容,这与我们特别相关。还要确保阅读 MDX 疑难解答 页面,该页面可以帮助您解释常见的 MDX 错误消息。
务必阅读我们更新的 MDX 和 React 文档页面。
我们有一个专门的 MDX v3 - 升级支持 讨论区。
使用 MDX playground
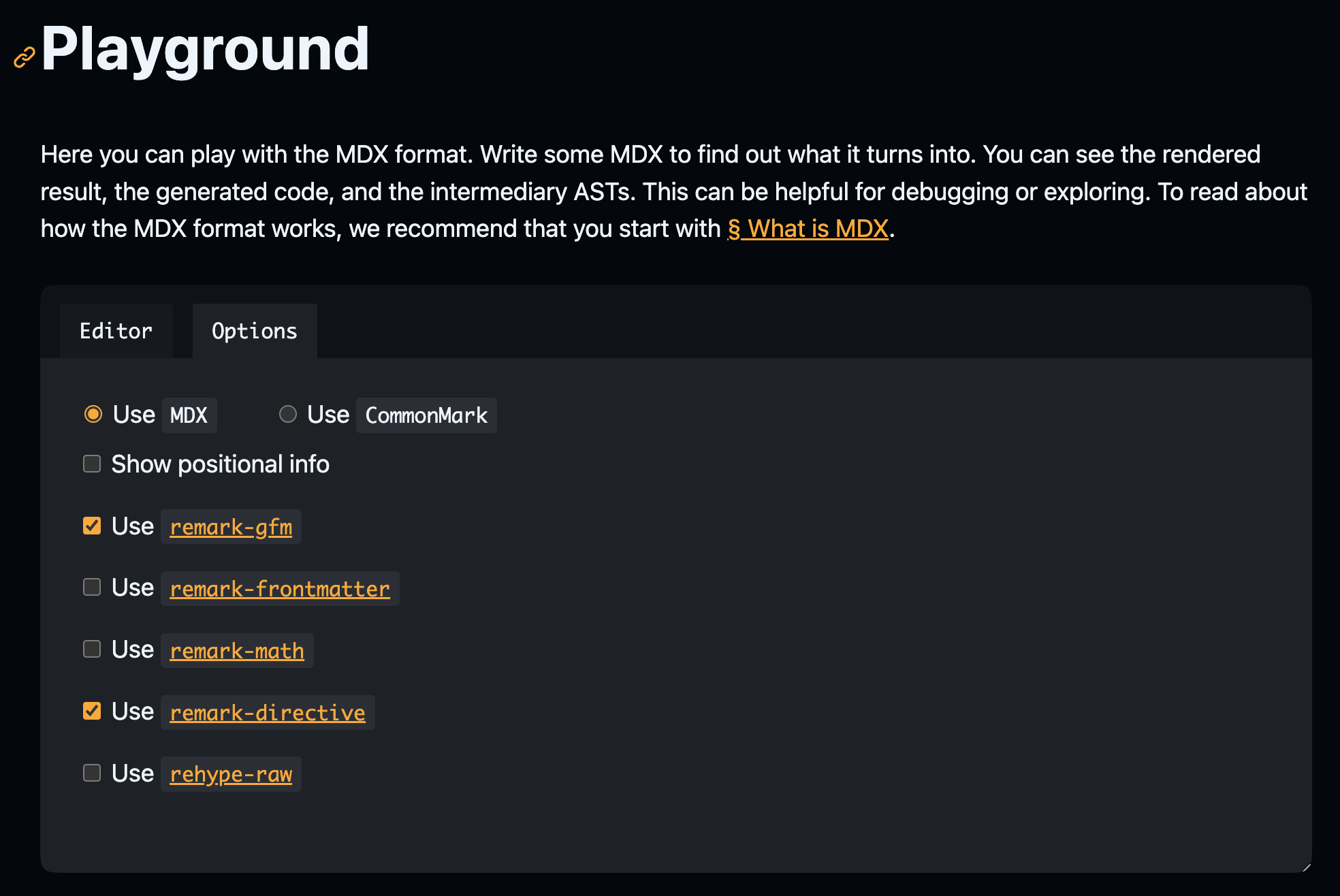
MDX playground 是您新的最佳伙伴。它允许您了解您的内容是如何 编译成 React 组件 的,并隔离地排除编译或渲染问题。
每个 MDX 版本都有其自己的 playground:
配置 Docusaurus 的 MDX playground 选项
并排使用这两个 MDX playground,您很快就会注意到某些内容的编译方式不同,或者在 v3 中无法编译。
目标是重构有问题的內容,使其 能够与两个版本的 MDX 都良好地工作 。这样,当您升级到 Docusaurus v3 时,此内容将能够立即运行。
使用 MDX checker CLI
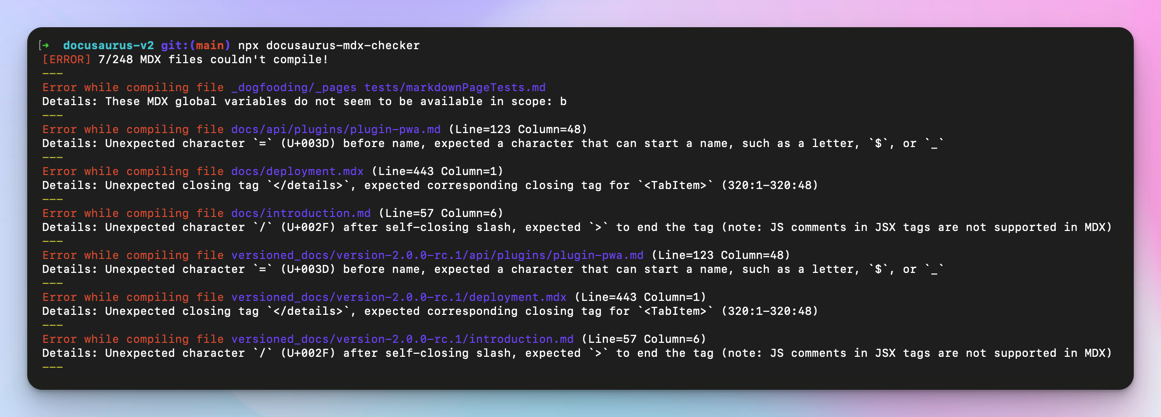
我们提供了一个 docusaurus-mdx-checker CLI,它允许轻松发现有问题的內容。今天就在您的 Docusaurus v2 站点上运行此命令,以获取将在 MDX v3 下无法编译的文件列表。
npx docusaurus-mdx-checker
对于每个编译问题,CLI 将记录文件路径和要查看的行号。

使用此 CLI 来估算使您的内容与 MDX v3 兼容需要多少工作量。
此 CLI 尽力而为,只会报告编译错误。
它不会报告不会产生错误但会影响内容显示方式的细微编译更改。为了捕获这些问题,我们建议使用 视觉回归测试 。
常见的 MDX 问题
我们已经将一些 Docusaurus 站点升级到 Docusaurus v3 和 MDX v3:
这些升级使我们能够收集最常见的内容问题,并记录如何最好地处理它们。
错误使用 {
{ 字符用于打开 JavaScript 表达式 。如果将 {expression} 中的内容不是有效的表达式,MDX 现在将失败。
对象的形状看起来像 {username: string, age: number}
无法使用 acorn 解析表达式:表达式后出现意外内容
修复此错误的可用选项:
- 使用内联代码:
{username: string, age: number} - 使用 HTML 代码:
{ - 转义它:
\{
错误使用 <
< 字符用于打开 JSX 标签 。如果 MDX 认为您的 JSX 无效,它现在将失败。
使用 Android 版本 <5
您可以使用像 Array<T> 这样的泛型类型
遵循模板“通往 <YOUR_MINOR_VERSION> 的道路”
名称之前的意外字符
5(U+0035),预期的是可以作为名称开头的字符,例如字母、$或_
在
paragraph结束标签之前预期<T>(1:6-1:9) 的结束标签end-tag-mismatch mdast-util-mdx-jsx
在
paragraph结束标签之前预期<YOUR_MINOR_VERSION>(134:19-134:39) 的结束标签
修复此错误的可用选项:
- 使用内联代码:
Array<T> - 使用 HTML 代码:
<或< - 转义它:
\<(不幸的是,\将在 MDX v1 下显示)
错误使用 GFM 自动链接
Docusaurus 支持 GitHub Flavored Markdown (GFM) ,但是 MDX 现在不再支持使用 <link> 语法的 自动链接 。
<[email protected]>
<http://localhost:3000>
名称中出现意外字符
@(U+0040),预期的是名称字符,例如字母、数字、$或_;属性之前的空格;或者标签的结尾(注意:要在 MDX 中创建链接,请使用[text](url))
本地名称之前的意外字符
/(U+002F),预期的是可以作为名称开头的字符,例如字母、$或_(注意:要在 MDX 中创建链接,请使用[text](url))
使用常规 Markdown 链接,或删除 < 和 >。MDX 和 GFM 已经能够自动链接文本了。
[email protected]
[[email protected]](mailto:[email protected])
http://localhost:3000
[http://localhost:3000](http://localhost:3000)
小写 MDXComponent 映射
对于提供 自定义 MDXComponent 映射 的用户,组件现在是“沙箱化”的:
h1的MDXComponent映射仅用于# hi,而不用于<h1>hi</h1>- 小写 的自定义元素名称将不再被其相应的
MDXComponent组件替换
您的 MDXComponent 组件映射 可能不再像以前那样应用,并且您的自定义组件可能不再被使用。
对于原生 Markdown 元素,您可以继续使用 小写字母 :p、h1、img、a……
对于任何其他元素,请使用 大写名称 。
import MDXComponents from '@theme-original/MDXComponents';
export default {
...MDXComponents,
p: (props) => <p {...props} className="my-paragraph"/>
- myElement: (props) => <div {...props} className="my-class" />,
+ MyElement: (props) => <div {...props} className="my-class" />,
};
无意的额外段落
在 MDX 中,现在可以更容易地在不需要额外换行的情况下交错 JSX 和 Markdown。在多行上编写内容也可能会产生新的预期 <p> 标签。
请查看 MDX v1 和 v3 如何不同地呈现此内容。
<div>一些 **Markdown** 内容</div>
<div>
一些 **Markdown** 内容
</div>
<div>一些 **Markdown** 内容</div>
<div>一些 **Markdown** 内容</div>
<div>一些 <strong>Markdown</strong> 内容</div>
<div><p>一些 <strong>Markdown</strong> 内容</p></div>
如果您不想要额外的 <p> 标签,请逐案重构内容以使用单行 JSX 标签。
<figure>
<img src="/img/myImage.png" alt="My alt" />
- <figcaption>
- My image caption
- </figcaption>
+ <figcaption>My image caption</figcaption>
</figure>
如果您的内容包含“Markdown 内联”(**、*、_、[link](/path)),您可能无法提前重构它,并且必须在 Docusaurus v3 升级的同时进行。
无意中使用了指令
Docusaurus v3 现在使用 Markdown 指令 (使用 remark-directive 实现)作为提供对警示和其他即将推出的 Docusaurus 功能支持的通用方法。
这是一个 :textDirective
::leafDirective
:::containerDirective
容器指令内容
:::
指令被解析的目的是由其他 Remark 插件处理。未处理的指令将被忽略,并且不会以其原始形式呈现回来。
AWS re:Invent 大会很棒
由于 :Invent 被解析为文本指令,因此现在将呈现为:
AWS re
大会很棒
- 使用 HTML 代码:
: - 在
:后添加空格(如果合理):: text - 转义它:
\:(不幸的是,\将在 MDX v1 下显示)
不支持的缩进代码块
MDX 现在不再将缩进文本转换为代码块。
console.log("hello");
升级通常不会产生新的 MDX 编译错误,但可能导致内容以意外的方式呈现,因为不再有代码块了。
使用常规的代码块语法代替缩进:
```js
console.log('hello');
```
MDX 插件
MDX 生态系统中的所有官方包(Unified、Remark、Rehype……)现在 仅支持 ES 模块 ,不再支持 CommonJS 。
实际上,这意味着您不能再使用 require("remark-plugin") 了。
Docusaurus v3 现在支持 ES 模块 配置文件。我们建议您将配置文件迁移到 ES 模块,这使您可以轻松导入 Remark 插件:
import remarkPlugin from 'remark-plugin';
export default {
title: 'Docusaurus',
/* site config using remark plugins here */
};
如果您想继续使用 CommonJS 模块,可以使用动态导入作为一种解决方法,使您能够在 CommonJS 模块中导入 ES 模块。幸运的是, Docusaurus 配置支持使用异步函数 来实现这一点。
module.exports = async function () {
const myPlugin = (await import('remark-plugin')).default;
return {
// site config...
};
};
如果您创建了自定义的 Remark 或 Rehype 插件,由于新的 AST 结构,您可能需要重构这些插件,或者最终完全重写它们。我们创建了一个 专门的支持讨论区 来帮助插件作者升级他们的代码。
其他重大更改
除了 MDX 之外,还有其他重大更改您可以为您的网站做好准备,特别是重要依赖项的主要版本升级。
Node.js 18.0
Node.js 16 已达到生命周期终结 ,Docusaurus v3 现在需要 Node.js >= 18.0 。
在升级到 Docusaurus v3 之前,请将您的 Docusaurus v2 站点升级到 Node.js 18。
React 18.0
Docusaurus v3 现在需要 React >= 18.0 。
React 18 带有其自身的重大更改,根据您为网站创建的自定义 React 代码量,这些更改应该相对容易处理。
仅使用我们的官方主题代码而无需混淆的简单 Docusaurus 站点无需执行任何操作。
阅读官方的 React v18.0 和 如何升级到 React 18 ,并查看您的第一方 React 代码,以确定哪些组件可能会受到此 React 18 升级的影响。
我们建议您特别注意:
- 有状态组件的自动批处理
- 向控制台报告新的 React 水合错误
TypeScript 5.0
Docusaurus v3 现在需要 TypeScript >= 5.0 。
在升级到 Docusaurus v3 之前,请将您的 Docusaurus v2 站点升级到 TypeScript 5。
TypeScript 基本配置
官方的 Docusaurus TypeScript 配置已从外部包 @tsconfig/docusaurus 重构到我们新的单体仓库包 @docusaurus/tsconfig 。
这个新包与所有其他 Docusaurus 核心包一起进行版本控制,并将用于确保 TypeScript 向后兼容性和重大版本升级时的重大更改。
新的 Docusaurus v3 TypeScript 配置与以前的 Docusaurus v2 TypeScript 配置基本相同。如果您升级到 TypeScript 5,则可以在 v2 站点上使用 Docusaurus v3 配置:
{
"devDependencies": {
- "@tsconfig/docusaurus": "^1.0.7",
+ "@docusaurus/tsconfig": "^3.0.0-beta.0",
}
}
{
- "extends": "@tsconfig/docusaurus/tsconfig.json",
+ "extends": "@docusaurus/tsconfig",
"compilerOptions": {
"baseUrl": "."
}
}
警示警告
由于历史原因,我们支持一个未记录的警示 :::warning,它以红色呈现。
这是一个 Docusaurus v2 :::warning 警示。
但是,颜色和图标在历史上是错误的。Docusaurus v3 正式重新引入 :::warning 警示,对其进行记录,并修复颜色和图标。
这是一个 Docusaurus v3 :::warning 警示。
如果您以前使用过未记录的 :::warning 警示,请确保针对每个用法验证黄色现在是否为合适的颜色。如果您想保留红色,请改用 :::danger。
Docusaurus v3 还 弃用了 :::caution 警示。请将 :::caution(黄色)重构为 :::warning(黄色)或 :::danger(红色)。
版本化侧边栏
此重大更改只会影响在 v2.0.0-beta.10(2021 年 12 月)之前对文档进行版本控制的 Docusaurus v2 早期采用者 。
在创建版本 v1.0.0 时,侧边栏文件包含一个前缀 version-v1.0.0/, Docusaurus v3 不再支持 。
{
"version-v1.0.0/docs": [
"version-v1.0.0/introduction",
"version-v1.0.0/prerequisites"
]
}
您的 Docusaurus v2 站点能够以类似的方式处理这两种侧边栏格式。
您可以从版本化侧边栏中删除无用的版本前缀。
{
"docs": ["introduction", "prerequisites"]
}
今天尝试 Docusaurus v3
Docusaurus v3 现在已 进入测试阶段 , React-Native 、 Jest 和 我们自己的网站 已经在生产环境中使用它。
我们认为这个新的 Docusaurus 版本 稳定可靠,可以部署到生产环境 。在收到我们社区早期采用者的积极反馈后,它应该很快就会正式发布。
如果您尝试升级并在 3.0.0-beta.0 发布讨论帖 上报告问题,我们将不胜感激。
对于大多数站点,升级应该很容易。如果您按照本文档提前准备了您的站点,升级以下依赖项就足够了:
{
"dependencies": {
- "@docusaurus/core": "2.4.3",
- "@docusaurus/preset-classic": "2.4.3",
- "@mdx-js/react": "^1.6.22",
+ "@docusaurus/core": "3.0.0-beta.0",
+ "@docusaurus/preset-classic": "3.0.0-beta.0",
+ "@mdx-js/react": "^3.0.0",
"clsx": "^2.0.0",
"prism-react-renderer": "^1.3.5",
- "react": "^17.0.2",
- "react-dom": "^17.0.2"
+ "react": "^18.2.0",
+ "react-dom": "^18.2.0"
},
"devDependencies": {
- "@docusaurus/module-type-aliases": "2.4.3"
+ "@docusaurus/module-type-aliases": "3.0.0-beta.0"
}
}
寻求帮助
我们将通过以下支持渠道帮助您升级:
- Docusaurus v3 - 升级支持
- Docusaurus v3 - Discord 频道 #migration-v2-to-v3
- MDX v3 - 升级支持
- MDX v3 - Remark/Rehype 插件支持
- MDX v3 - Discord 频道 #migration-mdx-v3
或者,您可以寻找付费的 Docusaurus 服务提供商 为您执行此升级。如果您的站点是开源的,您也可以向我们的社区寻求 免费的、善意的帮助 。
总结
Docusaurus v3 已经可以尝试,并且很快就会发布。本文已经向您很好地介绍了升级所需的所有主要更改。
最初的 3.0 版本侧重于依赖项和基础设施升级,这将使我们能够实现令人兴奋的新功能。它还带有一些有用的功能,我们将在最终发行说明中详细介绍。