Docusaurus 3.4
我们很高兴地宣布 Docusaurus 3.4 发布。
升级应该很容易。我们的 发布流程 遵循 语义化版本 。次要版本不包含任何重大更改。

亮点
标签文件
文档和博客插件都已支持 tags 前置属性,使您可以对相关内容进行分组。但内联声明在前端的标签并不总是理想的。
通过 #10137 ,您现在可以在 tags.yml 文件中声明预定义标签列表:
tag1:
label: 'Tag 1'
description: 'Tag 1 description'
permalink: /tag-1-permalink
tag2:
label: 'Tag 2'
description: 'Tag 2 description'
permalink: /tag-2-permalink
这些预定义标签可用于博客或文档文件的前置属性中:
---
tags: [tag1, tag2]
---
# 标题
内容
使用新的 onInlineTags: 'throw' 插件选项来强制使用预定义标签并防止贡献者创建新的不需要的标签。
哈希路由 - 实验性功能
通过 9859 ,我们添加了一个新的 实验性 哈希路由配置选项,这对于通过 file:// 协议在本地打开您的站点进行 离线浏览 非常有用。
export default {
future: {
experimental_router: 'hash',
},
};
不建议将此模式用于通过 Web 服务器部署的站点。
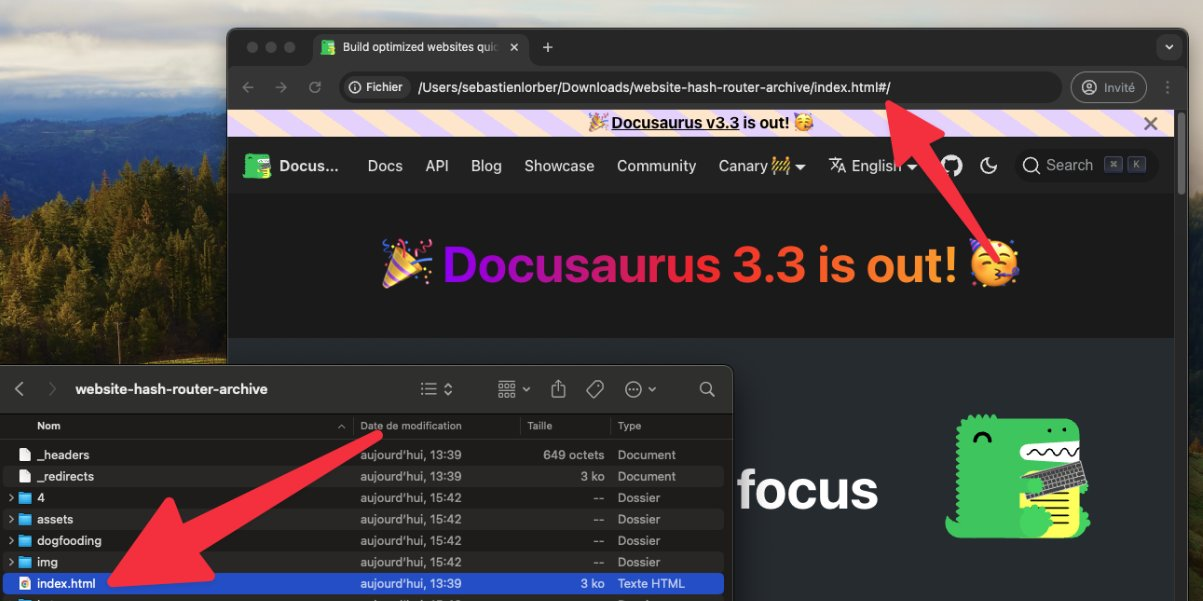
启用此模式后,Docusaurus 将退出静态站点渲染,并构建一个客户端单页应用程序,其中所有路由都以 /#/ 为前缀。将生成单个 index.html 文件。只需单击此文件,即可使用浏览器 file:// 协议在浏览器中本地打开此文件。这使得可以将 Docusaurus 站点作为 .zip 文件分发,以便读者可以离线浏览它,而无需在其计算机上安装任何复杂的软件,只需要一个 Web 浏览器即可。

尝试浏览我们使用哈希路由构建的 Docusaurus 站点:
此功能为 实验性功能 。如果您尝试使用它,请告诉我们您的使用情况 这里 。
站点存储 - 实验性功能
Docusaurus 使用浏览器 localStorage API 来持久化 UI 状态。
但有时存储空间在使用相同域的多个站点之间“共享”,导致 存储密钥冲突 。这通常发生在以下两种情况下:
- 在多个
http://localhost:3000站点上工作时 - 在同一域下托管多个站点时:
https://example.com/site1/和https://example.com/site2/
为此,我们引入了一个新的 实验性 siteStorage 配置选项:
export default {
future: {
experimental_storage: {
type: 'localStorage',
namespace: true,
},
},
};
当设置 namespace: true 时,我们会为所有存储密钥应用一个哈希后缀,使其对当前站点唯一(基于 config.url 和 config.baseUrl)。例如,theme 存储密钥变为 theme-x6f。也可以提供您自己的自定义后缀 namespace: 'suffix'。我们还使其可以使用 type: 'sessionStorage' 来代替默认的 localStorage。
此功能为 实验性功能 。如果您尝试使用它,请告诉我们您的使用情况 这里 。
其他更改
其他值得注意的更改包括:
- #10151 :添加土库曼语 (tk) 主题翻译
- #10111 :添加保加利亚语 (bg) 主题翻译
- #10168 :修复许多长期存在的 Markdown 链接解析错误
- #10178 :
/search页面现在尊重contextualSearch: false设置 - #10118 :修复文档生成的索引类别卡片描述中的错误复数形式
- #10130 :修复由于尾部斜杠导致的损坏锚点检查器报告的误报
查看 3.4.0 更新日志 以获取所有更改的详尽列表。
