架构

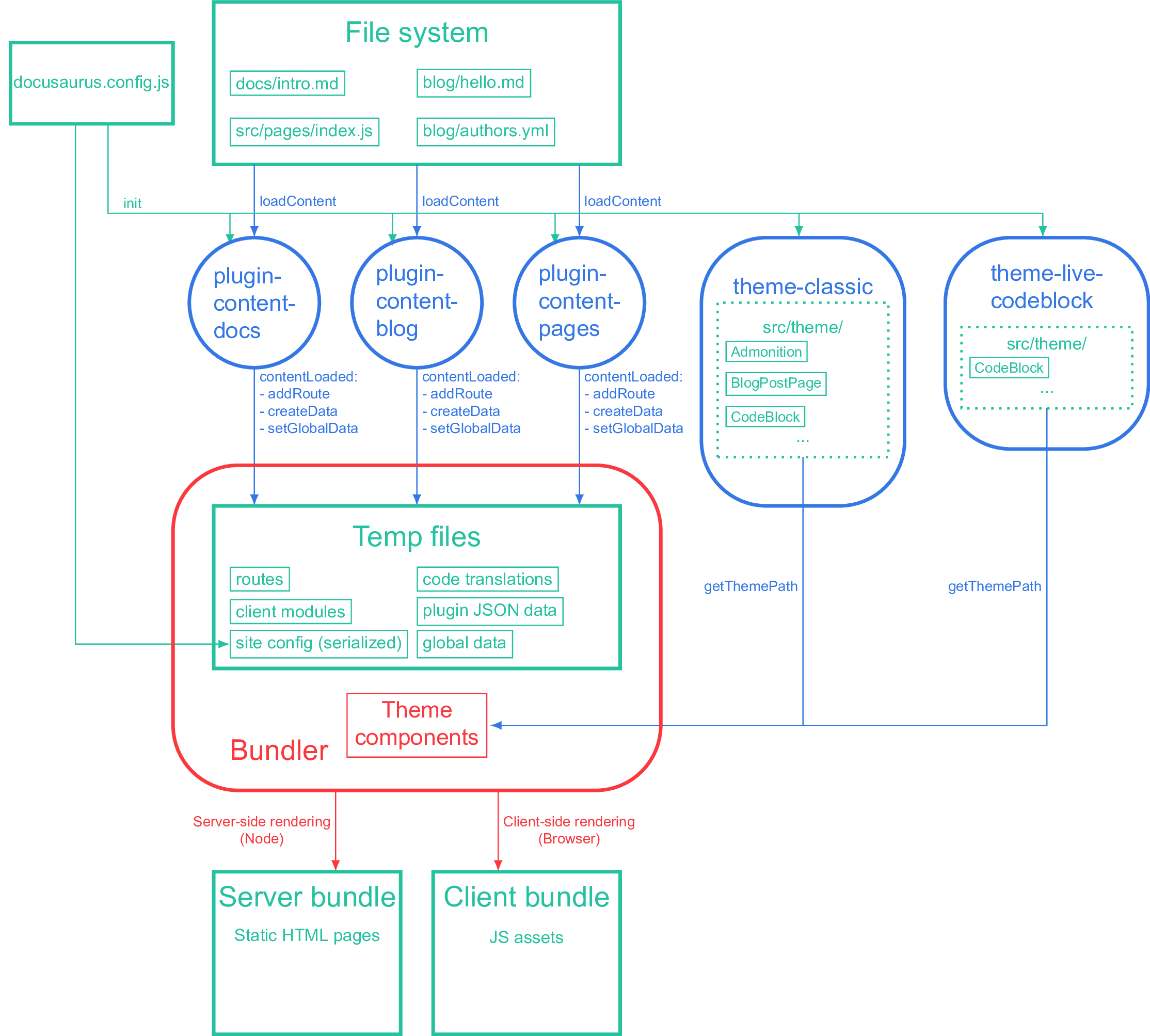
此图显示了 Docusaurus 如何构建您的应用程序。插件分别收集其内容并发出 JSON 数据;主题提供布局组件,这些组件接收 JSON 数据作为路由模块。捆绑器捆绑所有组件并发出服务器包和客户端包。
尽管您(插件作者或站点创建者)一直在编写 JavaScript,但请记住,JS 实际上是在不同的环境中运行的:
- 所有插件生命周期方法都在 Node 中运行。因此,在我们支持代码库中的 ES 模块之前,必须将插件源代码提供为可以导入的 ES 模块,或者可以
require的 CommonJS。 - 主题代码使用 Webpack 构建。它们可以作为 ESM 提供——遵循 React 约定。
插件代码和主题代码永远不会直接相互导入:它们仅通过协议进行通信(在本例中,通过 JSON 临时文件和对 addRoute 的调用)。一个有用的思维模型是想象插件不是用 JavaScript 编写的,而是用 Rust 等其他语言编写的。用户与插件交互的唯一方式是通过 docusaurus.config.js,它本身在 Node 中运行(因此您可以使用 require 并将回调作为插件选项传递)。
在捆绑过程中,配置文件本身会被序列化和捆绑,允许主题通过 useDocusaurusContext() 访问配置选项,例如 themeConfig 或 baseUrl。但是,siteConfig 对象仅包含 可序列化值 (在 JSON.stringify() 后保留的值)。函数、正则表达式等将在客户端丢失。themeConfig 设计为完全可序列化。