docusaurus.config.js
export default {
// Docusaurus 的组织是 facebook
organizationName: 'facebook',
};
projectName
- 类型:
string
GitHub 存储库的名称。如果您没有使用 docusaurus deploy 命令,则不需要此项。
export default {
projectName: 'docusaurus',
};
deploymentBranch
- 类型:
string
将静态文件部署到的分支的名称。如果您没有使用 docusaurus deploy 命令,则不需要此项。
export default {
deploymentBranch: 'gh-pages',
};
githubHost
- 类型:
string
您服务器的主机名。如果您使用的是 GitHub Enterprise,则此项很有用。如果您没有使用 docusaurus deploy 命令,则不需要此项。
export default {
githubHost: 'github.com',
};
githubPort
- 类型:
string
您服务器的端口。如果您使用的是 GitHub Enterprise,则此项很有用。如果您没有使用 docusaurus deploy 命令,则不需要此项。
export default {
githubPort: '22',
};
themeConfig
- 类型:
Object
用于自定义网站 UI(如导航栏和页脚)的 主题配置 对象。
示例:
export default {
themeConfig: {
docs: {
sidebar: {
hideable: false,
autoCollapseCategories: false,
},
},
colorMode: {
defaultMode: 'light',
disableSwitch: false,
respectPrefersColorScheme: true,
},
navbar: {
title: '网站标题',
logo: {
alt: '网站Logo',
src: 'img/logo.svg',
width: 32,
height: 32,
},
items: [
{
to: 'docs/docusaurus.config.js',
activeBasePath: 'docs',
label: 'docusaurus.config.js',
position: 'left',
},
// ... 其他链接
],
},
footer: {
style: 'dark',
links: [
{
title: '文档',
items: [
{
label: '文档',
to: 'docs/doc1',
},
],
},
// ... 其他链接
],
logo: {
alt: 'Meta 开源 Logo',
src: 'img/meta_oss_logo.png',
href: 'https://opensource.fb.com',
width: 160,
height: 51,
},
copyright: `版权所有 © ${new Date().getFullYear()} Facebook, Inc.`, // 您也可以在此处放置自己的 HTML
},
},
};
plugins
- 类型:
PluginConfig[]
type PluginConfig = string | [string, any] | PluginModule | [PluginModule, any];
有关 PluginModule 的形状,请参阅 插件方法参考 。
export default {
plugins: [
'docusaurus-plugin-awesome',
['docusuarus-plugin-confetti', {fancy: false}],
() => ({
postBuild() {
console.log('Build finished');
},
}),
],
};
themes
- 类型:
PluginConfig[]
export default {
themes: ['@docusaurus/theme-classic'],
};
presets
- 类型:
PresetConfig[]
type PresetConfig = string | [string, any];
export default {
presets: [],
};
markdown
全局 Docusaurus Markdown 配置。
- 类型:
MarkdownConfig
type MarkdownPreprocessor = (args: {
filePath: string;
fileContent: string;
}) => string;
type MDX1CompatOptions =
| boolean
| {
comments: boolean;
admonitions: boolean;
headingIds: boolean;
};
export type ParseFrontMatter = (params: {
filePath: string;
fileContent: string;
defaultParseFrontMatter: ParseFrontMatter;
}) => Promise<{
frontMatter: {[key: string]: unknown};
content: string;
}>;
type MarkdownAnchorsConfig = {
maintainCase: boolean;
};
type MarkdownConfig = {
format: 'mdx' | 'md' | 'detect';
mermaid: boolean;
preprocessor?: MarkdownPreprocessor;
parseFrontMatter?: ParseFrontMatter;
mdx1Compat: MDX1CompatOptions;
remarkRehypeOptions: object; // see https://github.com/remarkjs/remark-rehype#options
anchors: MarkdownAnchorsConfig;
};
示例:
export default {
markdown: {
format: 'mdx',
mermaid: true,
preprocessor: ({filePath, fileContent}) => {
return fileContent.replaceAll('{{MY_VAR}}', 'MY_VALUE');
},
parseFrontMatter: async (params) => {
const result = await params.defaultParseFrontMatter(params);
result.frontMatter.description =
result.frontMatter.description?.replaceAll('{{MY_VAR}}', 'MY_VALUE');
return result;
},
mdx1Compat: {
comments: true,
admonitions: true,
headingIds: true,
},
anchors: {
maintainCase: true,
},
},
};
| 名称 | 类型 | 默认值 | 描述 |
|---|---|---|---|
format | 'mdx' | 'md' | 'detect' | 'mdx' | 用于 Markdown 内容的默认解析器格式。使用“detect”将根据文件扩展名自动选择合适的格式:.md 与 .mdx。 |
mermaid | boolean | false | 为 true 时,允许 Docusaurus 将 Markdown 代码块(使用 mermaid 语言)渲染为 Mermaid 图表。 |
preprocessor | MarkdownPreprocessor | undefined | 使您能够在解析之前更改 Markdown 内容字符串。将其用作最后手段的应急措施或解决方法:几乎总是最好实现一个 Remark/Rehype 插件。 |
parseFrontMatter | ParseFrontMatter | undefined | 使您能够提供自己的前置 matter 解析器,或增强默认解析器。阅读我们的 前置 matter 指南 获取详细信息。 |
mdx1Compat | MDX1CompatOptions | {comments: true, admonitions: true, headingIds: true} | 兼容性选项,使升级到 Docusaurus v3+ 更容易。 |
anchors | MarkdownAnchorsConfig | {maintainCase: false} | 用于控制从 Markdown 标题生成的锚点的行为的选项 |
remarkRehypeOptions | object | undefined | 使能够传递自定义的 remark-rehype 选项 。 |
customFields
Docusaurus 保护 docusaurus.config.js 免受未知字段的影响。要添加自定义字段,请在 customFields 上定义它。
- 类型:
Object
export default {
customFields: {
admin: 'endi',
superman: 'lol',
},
};
尝试在配置中添加未知字段会导致构建时出错:
Error: The field(s) 'foo', 'bar' are not recognized in docusaurus.config.js
staticDirectories
相对于站点目录或绝对路径的路径数组。这些路径下的文件将按原样复制到构建输出中。
- 类型:
string[]
示例:
export default {
staticDirectories: ['static'],
};
headTags
将在 HTML <head> 中插入的标签数组。这些值必须是包含两个属性的对象;tagName 和 attributes。tagName 必须是一个字符串,用于确定要创建的标签;例如 "link"。attributes 必须是一个属性-值映射。
- 类型:
{ tagName: string; attributes: Object; }[]
示例:
export default {
headTags: [
{
tagName: 'link',
attributes: {
rel: 'icon',
href: '/img/docusaurus.png',
},
},
],
};
这将在生成的 HTML 中变为 <link rel="icon" href="img/docusaurus.png" />。
scripts
要加载的脚本数组。这些值可以是字符串或属性-值映射的普通对象。<script> 标签将插入到 HTML <head> 中。如果您使用的是普通对象,则唯一必需的属性是 src,并且允许使用任何其他属性(每个属性都应具有布尔值/字符串值)。
请注意,此处添加的 <script> 是阻塞渲染的,因此您可能希望将 async: true/defer: true 添加到对象中。
- 类型:
(string | Object)[]
示例:
export default {
scripts: [
// 字符串格式。
'https://docusaurus.io/script.js',
// 对象格式。
{
src: 'https://cdnjs.cloudflare.com/ajax/libs/clipboard.js/2.0.0/clipboard.min.js',
async: true,
},
],
};
stylesheets
要加载的 CSS 源数组。这些值可以是字符串或属性-值映射的普通对象。<link> 标签将插入到 HTML <head> 中。如果您使用的是对象,则唯一必需的属性是 href,并且允许使用任何其他属性(每个属性都应具有布尔值/字符串值)。
- 类型:
(string | Object)[]
示例:
export default {
stylesheets: [
// 字符串格式。
'https://docusaurus.io/style.css',
// 对象格式。
{
href: 'http://mydomain.com/style.css',
},
],
};
默认情况下,<link> 标签将具有 rel="stylesheet",但您可以显式添加自定义 rel 值来注入任何类型的 <link> 标签,而不一定是样式表。
clientModules
要全局加载到您网站上的 客户端模块 数组。
示例:
export default {
clientModules: ['./mySiteGlobalJs.js', './mySiteGlobalCss.css'],
};
ssrTemplate
使用 Eta 语法 编写的 HTML 模板,将用于渲染您的应用程序。这可用于在 body 标签上设置自定义属性、其他 meta 标签、自定义 viewport 等。请注意,Docusaurus 将依赖于正确结构的模板才能正常运行,自定义后,您必须确保您的模板符合上游的要求。
- 类型:
string
示例:
export default {
ssrTemplate: `<!DOCTYPE html>
<html <%~ it.htmlAttributes %>>
<head>
<meta charset="UTF-8">
<meta name="generator" content="Docusaurus v<%= it.version %>">
<% it.metaAttributes.forEach((metaAttribute) => { %>
<%~ metaAttribute %>
<% }); %>
<%~ it.headTags %>
<% it.stylesheets.forEach((stylesheet) => { %>
<link rel="stylesheet" href="<%= it.baseUrl %><%= stylesheet %>" />
<% }); %>
<% it.scripts.forEach((script) => { %>
<link rel="preload" href="<%= it.baseUrl %><%= script %>" as="script">
<% }); %>
</head>
<body <%~ it.bodyAttributes %>>
<%~ it.preBodyTags %>
<div id="__docusaurus">
<%~ it.appHtml %>
</div>
<% it.scripts.forEach((script) => { %>
<script src="<%= it.baseUrl %><%= script %>"></script>
<% }); %>
<%~ it.postBodyTags %>
</body>
</html>`,
};
titleDelimiter
- 类型:
string
将在生成的 <title> 标签中用作标题分隔符。
示例:
export default {
titleDelimiter: '🦖', // 默认为 `|`
};
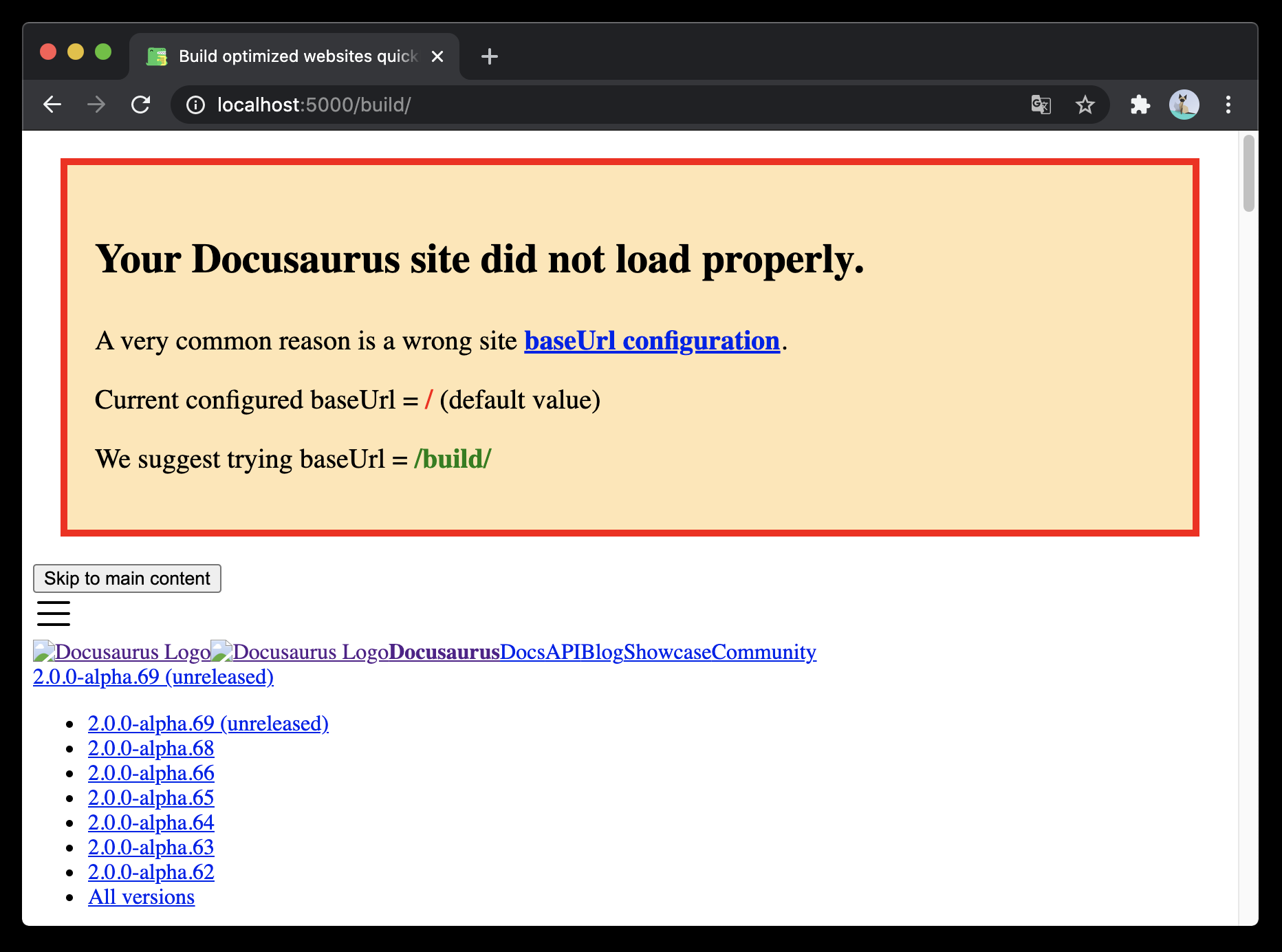
baseUrlIssueBanner
- 类型:
boolean
启用后,如果您的网站无法加载其 CSS 或 JavaScript 文件,则会显示横幅,这是一个非常常见的问题,通常与站点配置中的错误 baseUrl 相关。
示例:
export default {
baseUrlIssueBanner: true, // 默认为 `true`
};
docusaurus.config.js
参考入门指南中的 配置 获取示例。
概述
docusaurus.config.js 包含您网站的配置,并放置在您网站的根目录中。
对于使用 TypeScript 的 Docusaurus 代码库,您的配置文件可能被称为 docusaurus.config.ts。除了添加类型之外,语法与 js 配置文件大体相同。您可以在 Docusaurus 网站 本身查看示例。
此文件 在 Node.js 中运行 ,并且应该导出一个站点配置对象,或创建一个站点的函数。
docusaurus.config.js 文件支持:
示例:
export default {
title: 'Docusaurus',
url: 'https://docusaurus.io',
// 您的站点配置 ...
};
export default async function createConfigAsync() {
return {
title: 'Docusaurus',
url: 'https://docusaurus.io',
// 您的站点配置 ...
};
}
参考 声明 docusaurus.config.js 的语法 获取更详尽的示例和解释。
必填字段
title
- 类型:
string
您网站的标题。将用于元数据和浏览器标签标题。
export default {
title: 'Docusaurus',
};
url
- 类型:
string
您网站的 URL。这也可以被认为是顶级主机名。例如,https://facebook.github.io 是 https://facebook.github.io/metro/ 的 URL,https://docusaurus.io 是 https://docusaurus.io 的 URL。此字段与 baseUrl 字段相关。
export default {
url: 'https://docusaurus.io',
};
baseUrl
- 类型:
string
您网站的基准 URL。可以认为是主机名之后的路径。例如,/metro/ 是 https://facebook.github.io/metro/ 的基准 URL。对于没有路径的 URL,baseUrl 应设置为 /。此字段与 url 字段相关。始终包含前导和尾随斜杠。
export default {
baseUrl: '/',
};
可选字段
favicon
- 类型:
string | undefined
您网站 favicon 的路径;必须是可以在链接的 href 中使用的 URL。例如,如果您的 favicon 位于 static/img/favicon.ico:
export default {
favicon: '/img/favicon.ico',
};
trailingSlash
- 类型:
boolean | undefined
允许自定义 URL/链接末尾斜杠的存在/不存在,以及静态 HTML 文件的生成方式:
undefined(默认):保持 URL 不变,并为/docs/myDoc.md生成/docs/myDoc/index.htmltrue:向 URL/链接添加尾随斜杠,并为/docs/myDoc.md生成/docs/myDoc/index.htmlfalse:从 URL/链接中删除尾随斜杠,并为/docs/myDoc.md生成/docs/myDoc.html
每个静态托管提供商的静态文件服务方式都不同(此行为甚至可能随时间变化)。
参考 部署指南 和 slorber/trailing-slash-guide 选择合适的设置。
i18n
- 类型:
Object
用于 本地化您的网站 的 i18n 配置对象。
示例:
export default {
i18n: {
defaultLocale: 'en',
locales: ['en', 'fa'],
path: 'i18n',
localeConfigs: {
en: {
label: 'English',
direction: 'ltr',
htmlLang: 'en-US',
calendar: 'gregory',
path: 'en',
},
fa: {
label: 'فارسی',
direction: 'rtl',
htmlLang: 'fa-IR',
calendar: 'persian',
path: 'fa',
},
},
},
};
defaultLocale: (1) 其名称不在基本 URL 中 (2) 使用docusaurus start命令启动时不带--locale选项 (3) 将用于<link hrefLang="x-default">标签的语言环境。locales:在您的网站上部署的语言环境列表。必须包含defaultLocale。path:所有语言环境文件夹相对于的根文件夹。可以是绝对路径或相对于配置文件的路径。默认为i18n。localeConfigs:每个语言环境的各个选项。label:在语言环境下拉菜单中为此语言环境显示的标签。direction:ltr(默认)或rtl(对于 从右到左的语言 ,如波斯语、阿拉伯语、希伯来语等)。用于选择语言环境的 CSS 和 HTML 元属性。htmlLang:在<html lang="...">(或任何其他 DOM 标签名称)和<link ... hreflang="...">中使用的 BCP 47 语言标签。calendar:用于计算日期纪元的 日历 。请注意,它不控制实际显示的字符串:MM/DD/YYYY和DD/MM/YYYY都是gregory。要选择格式(DD/MM/YYYY或MM/DD/YYYY),请将您的语言环境名称设置为en-GB或en-US(en表示en-US)。path:此语言环境的所有插件本地化文件夹相对于的根文件夹。将相对于i18n.path解析。默认为语言环境的名称。注意:这不会影响语言环境的baseUrl——baseUrl的自定义仍在进行中。
future
- 类型:
Object
future 配置对象允许选择即将推出/不稳定/实验性的 Docusaurus 功能,这些功能尚未准备好投入使用。
它也是一种选择即将在下一个主要版本中出现的重大更改的方法,使您能够在保留先前版本的同时为下一个版本做好准备。 Remix Future Flags 博客文章 对此想法做了很好的解释。
以 experimental_ 或 unstable_ 为前缀的功能可能会在 次要版本 中发生更改,并且不被认为是 语义版本控制重大更改 。
以 v<MajorVersion>_(v6_ v7_ 等)为前缀的功能是预计在下一个主要版本中默认开启的未来标志。这些不太可能更改,但我们保留这样做的可能性。
future API 的重大更改应该易于处理,并且将在次要/主要版本博客文章中进行记录。
示例:
export default {
future: {
experimental_faster: {
swcJsLoader: true,
swcJsMinimizer: true,
swcHtmlMinimizer: true,
lightningCssMinimizer: true,
rspackBundler: true,
mdxCrossCompilerCache: true,
},
experimental_storage: {
type: 'localStorage',
namespace: true,
},
experimental_router: 'hash',
},
};
experimental_faster:包含使 Docusaurus 构建速度更快的功能标志的对象。这需要将@docusaurus/faster包添加到您网站的依赖项中。使用true作为简写以启用所有标志。阅读有关 Docusaurus Faster 问题的更多信息。可用的功能标志:swcJsLoader:使用 SWC 来转换 JS(而不是 Babel )。swcJsMinimizer:使用 SWC 来压缩 JS(而不是 Terser )。swcHtmlMinimizer:使用 SWC 来压缩 HTML 和内联 JS/CSS(而不是 html-minifier-terser )。lightningCssMinimizer:使用 Lightning CSS 来压缩 CSS(而不是 cssnano 和 clean-css )。rspackBundler:使用 Rspack 来捆绑您的应用程序(而不是 webpack )。mdxCrossCompilerCache:仅为浏览器/Node.js 环境编译一次 MDX 文件,而不是两次。
experimental_storage:主题作者应该努力遵守的全站浏览器存储选项。type:主题作者应该使用的浏览器存储。可能的值为localStorage和sessionStorage。默认为localStorage。namespace:是否对浏览器存储键命名空间,以避免在 Docusaurus 网站托管在同一域名或本地主机上时发生存储键冲突。可能的值为string | boolean。命名空间附加在存储键key-namespace的末尾。使用true从您的网站url + baseUrl自动生成随机命名空间。默认为false(无命名空间,历史行为)。
experimental_router:要使用的路由器类型。可能的值为browser和hash。默认为browser。hash路由器仅对您想要选择不进行静态站点生成、拥有带有单个index.html入口点的完全客户端应用程序的罕见情况有用。这对于将 Docusaurus 网站分发为.zip存档可能很有用,您可以 在没有运行 Web 服务器的情况下在本地浏览 。
noIndex
- 类型:
boolean
此选项将 <meta name="robots" content="noindex, nofollow"> 添加到每个页面,以告诉搜索引擎避免索引您的网站(更多信息 此处 )。
示例:
export default {
noIndex: true, // 默认为 `false`
};
onBrokenLinks
- 类型:
'ignore' | 'log' | 'warn' | 'throw'
检测到任何断开的链接时 Docusaurus 的行为。
默认情况下,它会抛出错误,以确保您永远不会发布任何断开的链接。
断开的链接检测仅适用于生产构建(docusaurus build)。
onBrokenAnchors
- 类型:
'ignore' | 'log' | 'warn' | 'throw'
检测到使用 Docusaurus 的 Heading 组件声明的任何断开的锚点时 Docusaurus 的行为。
默认情况下,它会打印警告,让您知道您断开的锚点。
onBrokenMarkdownLinks
- 类型:
'ignore' | 'log' | 'warn' | 'throw'
检测到任何断开的 Markdown 链接时 Docusaurus 的行为。
默认情况下,它会打印警告,让您知道您断开的 Markdown 链接。
onDuplicateRoutes
- 类型:
'ignore' | 'log' | 'warn' | 'throw'
检测到任何 重复路由 时 Docusaurus 的行为。
默认情况下,在您运行 yarn start 或 yarn build 后会显示警告。
tagline
- 类型:
string
您网站的标语。
export default {
tagline:
'Docusaurus makes it easy to maintain Open Source documentation websites.',
};
organizationName
- 类型:
string
拥有存储库的 GitHub 用户或组织。如果您没有使用 docusaurus deploy 命令,则不需要此项。

此横幅需要内联 CSS/JS,以防由于错误的基准 URL 导致所有资源加载失败。
如果您有严格的 内容安全策略 ,则应将其禁用。