📦 plugin-pwa
Docusaurus 插件,使用 Workbox 添加 PWA 支持。此插件仅在生产环境构建中生成 Service Worker ,并允许您创建完全符合 PWA 规范的文档站点,具有离线和安装支持。
安装
- npm
- Yarn
- pnpm
npm install --save @docusaurus/plugin-pwa
yarn add @docusaurus/plugin-pwa
pnpm add @docusaurus/plugin-pwa
配置
在 ./static/manifest.json 中创建一个 PWA 清单 。
使用最小的 PWA 配置修改 docusaurus.config.js,例如:
export default {
plugins: [
[
'@docusaurus/plugin-pwa',
{
debug: true,
offlineModeActivationStrategies: [
'appInstalled',
'standalone',
'queryString',
],
pwaHead: [
{
tagName: 'link',
rel: 'icon',
href: '/img/docusaurus.png',
},
{
tagName: 'link',
rel: 'manifest',
href: '/manifest.json', //您的 PWA 清单
},
{
tagName: 'meta',
name: 'theme-color',
content: 'rgb(37, 194, 160)',
},
],
},
],
],
};
渐进式 Web 应用
安装 service worker 并不足以使您的应用程序成为 PWA。您至少需要包含一个 Web 应用清单 并在 <head> 中包含正确的标签( 选项 > pwaHead )。
部署后,您可以使用 Lighthouse 对您的网站进行审核。
有关使您的网站成为 PWA 所需内容的更详尽列表,请参阅 PWA 检查清单
应用安装支持
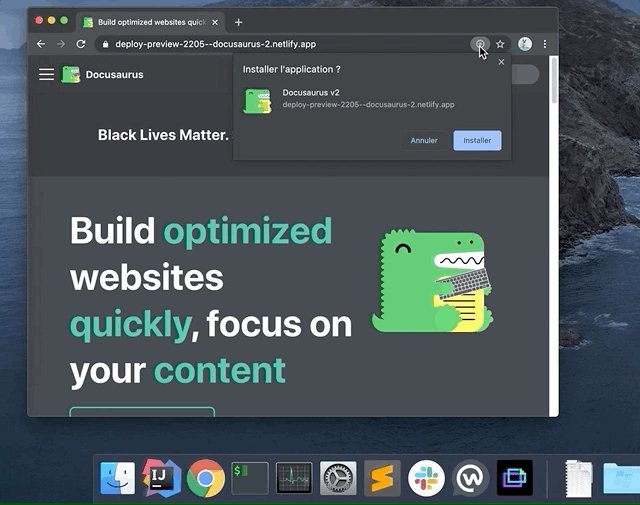
如果您的浏览器支持,您应该能够将 Docusaurus 站点安装为应用程序。

应用程序安装需要 HTTPS 协议和有效的清单。
离线模式(预缓存)
我们通过使用 service worker 预缓存,使用户能够离线浏览 Docusaurus 站点。
workbox-precaching 页面解释了这个想法:
service worker 的一项功能是在安装 service worker 时将一组文件保存到缓存中。这通常被称为“预缓存”,因为您是在 service worker 使用之前缓存内容。
这样做的主要原因是它使开发人员能够控制缓存,这意味着他们可以确定文件何时以及缓存多长时间,以及将其提供给浏览器而无需访问网络,这意味着它可以用来创建可以在离线状态下工作的 Web 应用。
Workbox 通过简化 API 并确保有效下载资产,减轻了预缓存的大量工作。
默认情况下,当站点安装为应用程序时,会启用离线模式。有关详细信息,请参阅 offlineModeActivationStrategies 选项。
预缓存站点后,service worker 将为以后的访问提供缓存的响应。当部署新的构建以及新的 service worker 时,新的 service worker 将开始安装并最终进入等待状态。在此等待状态期间,将显示一个重新加载弹出窗口,并要求用户重新加载页面以获取新内容。在用户清除应用程序缓存或单击弹出窗口上的“重新加载”按钮之前,service worker 将继续提供旧内容。
离线模式/预缓存需要提前下载网站的所有静态资产,并可能消耗不必要的带宽。对于所有类型的网站,激活它可能不是一个好主意。
选项
debug
- 类型:
boolean - 默认值:
false
打开调试模式:
- Workbox 日志
- 额外的 Docusaurus 日志
- 未优化的 SW 文件输出
- 源映射
offlineModeActivationStrategies
- 类型:
('appInstalled' | 'mobile' | 'saveData'| 'queryString' | 'always')[] - 默认值:
['appInstalled', 'queryString', 'standalone']
用于打开离线模式的策略:
appInstalled:为已将站点安装为应用程序的用户激活(并非 100% 可靠)standalone:为以独立模式运行应用程序的用户激活(一旦安装 PWA,通常就是这种情况)queryString:如果 queryString 包含offlineMode=true则激活(方便 PWA 调试)mobile:为移动用户激活(width <= 996px)saveData:为navigator.connection.saveData === true的用户激活always:为所有用户激活
谨慎使用此选项:某些用户可能不喜欢强制使用离线模式。
无法可靠地检测页面是否以 PWA 的方式呈现。
appinstalled 事件已从 规范中删除 ,并且 navigator.getInstalledRelatedApps() API 仅在最新的 Chrome 版本中受支持,并且需要在清单中声明 related_applications。
standalone 策略 是激活离线模式的一个不错的后备方案(至少在运行已安装的应用程序时)。
injectManifestConfig
传递给 workbox.injectManifest() 的 Workbox 选项 。这使您可以控制哪些资产将被预缓存以及可离线使用。
- 类型:
InjectManifestOptions - 默认值:
{}
export default {
plugins: [
[
'@docusaurus/plugin-pwa',
{
injectManifestConfig: {
manifestTransforms: [
//...
],
modifyURLPrefix: {
//...
},
// 我们已经添加了常规静态资产(HTML、图像……)以使其可离线使用
// 您可以根据需要添加更多文件
globPatterns: ['**/*.{pdf,docx,xlsx}'],
// ...
},
},
],
],
};
pwaHead
- 类型:
({ tagName: string; [attributeName: string]: string })[] - 默认值:
[]
包含 tagName 和用于注入到 <head> 标签中的属性的键值对的对象数组。从技术上讲,您可以通过此方法注入任何 head 标签,但理想情况下,它用于使您的网站符合 PWA 规范的标签。以下是一些使您的应用程序完全符合规范的标签列表:
export default {
plugins: [
[
'@docusaurus/plugin-pwa',
{
pwaHead: [
{
tagName: 'link',
rel: 'icon',
href: '/img/docusaurus.png',
},
{
tagName: 'link',
rel: 'manifest',
href: '/manifest.json',
},
{
tagName: 'meta',
name: 'theme-color',
content: 'rgb(37, 194, 160)',
},
{
tagName: 'meta',
name: 'apple-mobile-web-app-capable',
content: 'yes',
},
{
tagName: 'meta',
name: 'apple-mobile-web-app-status-bar-style',
content: '#000',
},
{
tagName: 'link',
rel: 'apple-touch-icon',
href: '/img/docusaurus.png',
},
{
tagName: 'link',
rel: 'mask-icon',
href: '/img/docusaurus.svg',
color: 'rgb(37, 194, 160)',
},
{
tagName: 'meta',
name: 'msapplication-TileImage',
content: '/img/docusaurus.png',
},
{
tagName: 'meta',
name: 'msapplication-TileColor',
content: '#000',
},
],
},
],
],
};
swCustom
- 类型:
string | undefined - 默认值:
undefined
用于附加 Workbox 规则。您可以在此处执行 service worker 可以执行的任何操作,并使用 workbox 库的全部功能。代码会被转译,因此您可以在此处使用现代 ES6+ 语法。
例如,要缓存来自外部路由的文件:
import {registerRoute} from 'workbox-routing';
import {StaleWhileRevalidate} from 'workbox-strategies';
// 默认 fn 导出接收一些有用的参数
export default function swCustom(params) {
const {
debug, // :boolean
offlineMode, // :boolean
} = params;
// 缓存来自外部资源的响应
registerRoute((context) => {
return [
/graph\.facebook\.com\/.*\/picture/,
/netlify\.com\/img/,
/avatars1\.githubusercontent/,
].some((regex) => context.url.href.match(regex));
}, new StaleWhileRevalidate());
}
该模块应该有一个 default 函数导出,并接收一些参数。
swRegister
- 类型:
string | false - 默认值:
'docusaurus-plugin-pwa/src/registerSW.js'
在 Docusaurus 应用程序之前添加一个条目,以便在应用程序运行之前可以进行注册。默认的 registerSW.js 文件足以进行简单的注册。
传递 false 将完全禁用注册。
清单示例
Docusaurus 站点清单可以作为参考:
{
"name": "Docusaurus",
"short_name": "Docusaurus",
"theme_color": "#2196f3",
"background_color": "#424242",
"display": "standalone",
"scope": "./",
"start_url": "./index.html",
"related_applications": [
{
"platform": "webapp",
"url": "https://docusaurus.io/manifest.json"
}
],
"icons": [
{
"src": "img/icons/icon-72x72.png",
"sizes": "72x72",
"type": "image/png"
},
{
"src": "img/icons/icon-96x96.png",
"sizes": "96x96",
"type": "image/png"
},
{
"src": "img/icons/icon-128x128.png",
"sizes": "128x128",
"type": "image/png"
},
{
"src": "img/icons/icon-144x144.png",
"sizes": "144x144",
"type": "image/png"
},
{
"src": "img/icons/icon-152x152.png",
"sizes": "152x152",
"type": "image/png"
},
{
"src": "img/icons/icon-192x192.png",
"sizes": "192x192",
"type": "image/png"
},
{
"src": "img/icons/icon-384x384.png",
"sizes": "384x384",
"type": "image/png"
},
{
"src": "img/icons/icon-512x512.png",
"sizes": "512x512",
"type": "image/png"
}
]
}
自定义重新加载弹出窗口
当新的 service worker 正在等待安装时,将呈现 @theme/PwaReloadPopup 组件,我们建议用户重新加载。您可以 swizzle 此组件并实现您自己的 UI。它将接收一个 onReload 回调作为道具,当单击“重新加载”按钮时应调用此回调。这将告诉 service worker 安装正在等待的 service worker 并重新加载页面。
默认主题包含重新加载弹出窗口的实现,并使用 Infima Alerts 。

您的组件可以渲染 null,但不推荐这样做:用户将无法获得最新的内容。