v3
import MDXComponents from '@theme-original/MDXComponents';
export default {
...MDXComponents,
p: (props) => <p {...props} className="my-paragraph"/>
- myElement: (props) => <div {...props} className="my-class" />,
+ MyElement: (props) => <div {...props} className="my-class" />,
};
:::
不必要的额外段落
在 MDX v3 中,现在可以更轻松地在 JSX 和 Markdown 之间交错,而无需额外的换行符。在多行上编写内容也可能会产生新的预期 <p> 标签。
请查看 MDX v1 和 v3 如何以不同的方式呈现此内容。
<div>Some **Markdown** content</div>
<div>
Some **Markdown** content
</div>
<div>Some **Markdown** content</div>
<div>Some **Markdown** content</div>
<div>Some <strong>Markdown</strong> content</div>
<div><p>Some <strong>Markdown</strong> content</p></div>
如果您不想要额外的 <p> 标签,请逐个案例重构内容以使用单行 JSX 标签。
<figure>
<img src="/img/myImage.png" alt="My alt" />
- <figcaption>
- My image caption
- </figcaption>
+ <figcaption>My image caption</figcaption>
</figure>
如果您不打算在那里使用 Markdown 语法,您还可以使用 { 和 } 将此类内容包装起来,以避免额外的 <p> 标签。
-<figure>
+{<figure>
<img src="/img/myImage.png" alt="My alt" />
<figcaption>
My image caption
</figcaption>
-</figure>
+</figure>}
指令的意外使用
Docusaurus v3 现在使用 Markdown 指令 (使用 remark-directive 实现)作为提供对警示和其他即将推出的 Docusaurus 功能支持的通用方法。
This is a :textDirective
::leafDirective
:::containerDirective
Container directive content
:::
指令的解析目的是由其他 Remark 插件处理。未处理的指令将被忽略,并且不会以其原始形式呈现回来。
The AWS re:Invent conf is great
由于 :Invent 被解析为文本指令,因此现在将呈现为:
The AWS re
conf is great
- 使用 HTML 代码:
: - 在
:后添加空格(如果合理):: text - 转义它:
\:
不受支持的缩进代码块
MDX 不再将缩进文本转换为代码块。
console.log("hello");
升级通常不会产生新的 MDX 编译错误,但会导致内容以意外的方式呈现,因为不再有代码块了。
改用常规代码块语法,而不是缩进:
```js
console.log('hello');
```
其他 Markdown 不兼容性
强调以空格或标点符号开头或结尾
新的 MDX 解析器现在严格遵守 CommonMark 规范。CommonMark 规范为围绕空格和标点的强调引入了规则,这些规则与特别是那些不使用空格来分隔单词的语言不兼容,从 v0.14 开始。
日语和中文受此影响最大,但也有一些其他语言可能会受到影响(例如泰语和高棉语),例如当您尝试强调内联代码或链接时。使用空格分隔单词的语言受影响较小。
在以下示例中, **(除 `** ` 外)在 Docusaurus 2 中按预期解析,但在 Docusaurus 3 中不再如此。
**Do not end a range of emphasis with a space. **Or `** ` will not work as intended.
<!-- Japanese -->
**「。」の後に文を続けると` **`が意図した動作をしません。** また、 **[リンク](https://docusaurus.io/)** や **`コード` ** のすぐ外側に`** `、そのさらに外側に句読点以外がある場合も同様です。
查看详细条件和升级方法
如果 * 或 ** 符合以下任一条件,则它将不再作为强调标记的开头。
- 下一个字符是空格(例如
word* word) - 前一个字符是标点符号,下一个字符是字母(不是空格或标点符号)(例如
文**(文))
相反,如果 * 或 ** 符合以下任一条件,则它将不再作为强调标记的结尾。
- 前一个字符是空格(例如
word *word) - 下一个字符是标点符号,前一个字符是字母(例如
文。**文)
“标点符号”包括非 ASCII 字符、括号、引号和一些符号,包括 % 和 @。更严格地说,此处将 Unicode 类别以 P 开头的 2 个字母字符视为标点符号。
如果冒犯的强调标记紧挨着空格,请将空格移出强调范围:
**Do not end a range of emphasis with a space. ** Or `** ` will not work.
如果冒犯的强调标记同时被标点符号和字母包围,您可以通过以下方式修复它,而无需修改内容:
- 如果文档是普通 Markdown,则将其转换为 MDX。
- 用原始 HTML 标签(
<em>或<strong>)替换冒犯的强调标记:
<strong>「。」の後に文を続けると` **`が意図した動作をしません。</strong>また、<strong> [リンク](https://docusaurus.io/) </strong>や<strong>`コード`</strong>のすぐ外側に`** `、そのさらに外側に句読点以外がある場合も同様です。
虽然这不是理想的解决方案,但您也可以在不将文档转换为 MDX 的情况下执行以下任一操作:
-
将最外面的标点符号移出强调标记。
japanese.md**「。」の後に文を続けると`** `が意図した動作をしません **。また、 [** リンク**](https://docusaurus.io/) や・・・ -
在冒犯的
*或**的外部添加一个空格。此解决方案不会强制您将文档转换为 MDX。japanese.md**「。」の後に文を続けると`** `が意図した動作をしません。 ** また、**[リンク](https://docusaurus.io/)** や ** `コード` ** のすぐ外側に`** `、そのさらに外側に句読点以外がある場合も同様です。
MDX 插件
MDX 生态系统中的所有官方包(Unified、Remark、Rehype……)现在 仅支持 ES 模块 ,并且不再支持 CommonJS 。
实际上,这意味着您不能再使用 require("remark-plugin") 了。
Docusaurus v3 现在支持 ES 模块 配置文件。我们建议您将配置文件迁移到 ES 模块,这使您可以轻松导入 Remark 插件:
import remarkPlugin from 'remark-plugin';
export default {
title: 'Docusaurus',
/* site config using remark plugins here */
};
如果您想继续使用 CommonJS 模块,您可以使用动态导入作为解决方法,这使您能够在 CommonJS 模块中导入 ES 模块。幸运的是, Docusaurus 配置支持使用异步函数 来让您这样做。
module.exports = async function () {
const myPlugin = (await import('remark-plugin')).default;
return {
// site config...
};
};
如果您创建了自定义 Remark 或 Rehype 插件,由于新 AST 的结构,您可能需要重构这些插件,或者最终完全重写它们。我们创建了一个 专门的支持讨论 来帮助插件作者升级他们的代码。
格式化程序
截至 Docusaurus v3.0.0,最常见的格式化程序 Prettier 只支持旧版 MDX v1,还不支持 v3。您可以将 {/* prettier-ignore */} 添加到代码的不兼容部分之前,以使其与 Prettier 一起使用。
{/* prettier-ignore */}
<SomeComponent>Some long text in the component</SomeComponent>
如果您厌倦了插入太多 {/* prettier-ignore */},您可以考虑通过将以下内容添加到您的 .prettierignore 文件中来禁用 Prettier 对 MDX 的格式化,直到它开始支持 MDX v3:
*.mdx
其他重大更改
除了 MDX v3 升级之外,以下是 Docusaurus v3 附带的重大更改的详尽列表。
Node.js v18.0
Node.js 16 已达到生命周期结束 ,Docusaurus v3 现在需要 Node.js >= 18.0 。
在您的计算机上安装 Node.js 18.0+。
最终,配置您的持续集成、CDN 或主机以使用此新的 Node.js 版本。
您还可以更新您的站点 package.json 以防止使用旧的、不受支持的版本:
{
"engines": {
- "node": ">=16.14"
+ "node": ">=18.0"
}
}
在升级到 Docusaurus v3 之前,将您的 Docusaurus v2 站点升级到 Node.js 18。
React v18.0+
Docusaurus v3 现在需要 React >= 18.0 。
React 18 带有其自身的重大更改,这些更改相对容易处理,具体取决于您为站点创建的自定义 React 代码量。官方主题和插件与 React 18 兼容。
阅读官方的 React v18.0 和 如何升级到 React 18 ,并查看您自己的 React 代码以确定哪些组件可能会受到此升级的影响。
我们建议您特别关注:
- 有状态组件的自动批处理
- 向控制台报告新的 React 水合错误
React 18 带来了新功能:
<Suspense>React.lazy()startTransition
它们在 Docusaurus 中的支持被认为是实验性的。我们将来可能需要调整集成,从而导致不同的运行时行为。
Prism-React-Renderer v2.0+
Docusaurus v3 将 prism-react-renderer 升级到 v2.0+。此库用于代码块语法高亮显示。
这是一个包含重大更改的新主库版本,我们无法保证严格的向后兼容性。 prism-react-renderer v2 发行说明 并不十分详尽,但对于 Docusaurus 用户而言,需要注意 3 个主要更改。
应该升级依赖项:
{
"dependencies": {
- "prism-react-renderer": "^1.3.5",
+ "prism-react-renderer": "^2.1.0",
}
在您的 Docusaurus 配置文件中导入主题的 API 已更新:
- const lightTheme = require('prism-react-renderer/themes/github');
- const darkTheme = require('prism-react-renderer/themes/dracula');
+ const {themes} = require('prism-react-renderer');
+ const lightTheme = themes.github;
+ const darkTheme = themes.dracula;
之前,react-prism-render v1 默认包含更多语言 。从 v2.0+ 开始, 默认包含的语言更少 。您可能需要向您的 Docusaurus 配置中添加额外的语言:
const siteConfig = {
themeConfig: {
prism: {
additionalLanguages: ['bash', 'diff', 'json'],
},
},
};
React-Live v4.0+
对于 @docusaurus/theme-live-codeblock 包的用户,Docusaurus v3 将 react-live 升级到 v4.0+。
remark-emoji v4.0+
Docusaurus v3 将 remark-emoji 升级到 v4.0+。此库用于支持 Markdown 中的 :emoji: 快捷方式。
大多数 Docusaurus 用户无需执行任何操作。表情符号简码的用户应该阅读 变更日志 并仔细检查他们的表情符号是否按预期继续呈现。
重大更改 将 node-emoji 从 v1 更新到 v2。此更改引入了对许多新表情符号的支持,并删除了在 GitHub 上不再有效的旧表情符号简码。
Mermaid v10.4+
对于 @docusaurus/theme-mermaid 包的用户,Docusaurus v3 将 mermaid 升级到 v10.4+。
理论上,您无需执行任何操作,您现有的图表应该像以前一样继续工作。
但是,这是一个包含重大更改的新主库版本,我们不能保证严格的向后兼容性。如果出现问题,请阅读 v10 的变更日志。
TypeScript v5.1+
Docusaurus v3 现在需要 TypeScript >= 5.1 。
升级您的依赖项以使用 TypeScript 5+
{
"devDependencies": {
- "typescript": "~4.7.4"
+ "typescript": "~5.2.2"
}
}
TypeScript 基础配置
官方的 Docusaurus TypeScript 配置已从外部包 @tsconfig/docusaurus 重新内部化为我们新的单体库包 @docusaurus/tsconfig 。
此新包与所有其他 Docusaurus 核心包一起进行版本控制,并将用于确保 TypeScript 向后兼容性和主版本升级时的重大更改。
将外部 TypeScript 配置包替换为新的官方包
{
"devDependencies": {
- "@tsconfig/docusaurus": "^1.0.7",
+ "@docusaurus/tsconfig": "3.0.0",
}
}
在您的 tsconfig.json 文件中使用它:
{
- "extends": "@tsconfig/docusaurus/tsconfig.json",
+ "extends": "@docusaurus/tsconfig",
"compilerOptions": {
"baseUrl": "."
}
}
新的配置加载器
Docusaurus v3 将其内部配置加载库从 import-fresh 更改为 jiti 。它负责加载文件,例如 docusaurus.config.js 或 sidebars.js 和 Docusaurus 插件。
理论上,您无需执行任何操作,您现有的配置文件应该像以前一样继续工作。
但是,这是一个主要的依赖项交换,可能会发生细微的行为变化。
警示警告
由于历史原因,我们支持一个未记录的警示 :::warning,它以红色渲染。
这是一个 Docusaurus v2 :::warning 警示。
但是,颜色和图标一直都是错误的。Docusaurus v3 正式重新引入 :::warning 警示,对其进行记录,并修复颜色和图标。
这是一个 Docusaurus v3 :::warning 警示。
如果您之前使用的是未记录的 :::warning 警示,请确保针对每个用法验证黄色现在是否为合适的颜色。如果您想保留红色,请改用 :::danger。
Docusaurus v3 还 弃用了 :::caution 警示。请将 :::caution(黄色)重构为 :::warning(黄色)或 :::danger(红色)。
如果您想保留标题“caution”,您可能希望将其重构为 :::warning[caution](黄色)。
版本化侧边栏
此重大更改只会影响在 v2.0.0-beta.10(2021 年 12 月)之前对文档进行版本控制的 Docusaurus v2 早期采用者 。
创建版本 v1.0.0 时,侧边栏文件包含前缀 version-v1.0.0/, Docusaurus v3 不再支持 。
{
"version-v1.0.0/docs": [
"version-v1.0.0/introduction",
"version-v1.0.0/prerequisites"
]
}
从版本化的侧边栏中删除无用的版本化前缀。
{
"docs": ["introduction", "prerequisites"]
}
博客 Feed 限制
@docusaurus/plugin-content-blog 现在默认将 RSS Feed 限制为最近 20 个条目。对于大型 Docusaurus 博客,这是一个更合理的默认值,以避免 RSS 文件越来越大。
如果您不喜欢这种新的默认行为,您可以使用新的 limit: false feed 选项恢复到以前的“无限 feed”行为:
const blogOptions = {
feedOptions: {
limit: false,
},
};
文档主题重构
对于交换了与文档相关的主题组件(如 @theme/DocPage)的用户,这些组件已进行了重大重构,以便于自定义。
从技术上讲, 这不是重大更改 ,因为这些组件 被标记为不安全交换 ,但是许多 Docusaurus 站点都弹出了与文档相关的组件,并且会对他们的自定义可能会破坏 Docusaurus 感到关注。
删除所有交换的组件,重新交换它们,并在新更新的组件之上重新应用您的自定义项。
或者,您可以查看 pull-request 说明 以了解新的主题组件树结构,并最终尝试手动修补您交换的组件。
可选更改
有些更改不是强制性的,但仍然需要注意,以便轻松利用 Docusaurus v3。
自动 JSX 运行时
Docusaurus v3 现在使用 React 18 的“[自动] JSX 运行时](https://legacy.reactjs.org/blog/2020/09/22/introducing-the-new-jsx-transform.html)。
不再需要在不使用任何 React API 的 JSX 文件中导入 React。
- import React from 'react';
export default function MyComponent() {
return <div>Hello</div>;
}
ESM 和 TypeScript 配置
Docusaurus v3 支持 ESM 和 TypeScript 配置文件,采用这些新选项可能是一个好主意。
export default {
title: 'Docusaurus',
url: 'https://docusaurus.io',
// your site config ...
};
import type {Config} from '@docusaurus/types';
import type * as Preset from '@docusaurus/preset-classic';
const config: Config = {
title: 'My Site',
favicon: 'img/favicon.ico',
presets: [
[
'classic',
{
/* Your preset config here */
} satisfies Preset.Options,
],
],
themeConfig: {
/* Your theme config here */
} satisfies Preset.ThemeConfig,
};
export default config;
使用 .mdx 扩展名
我们建议在 Markdown 文件中使用 JSX、import 或 export(即 MDX 功能)时使用 .mdx 扩展名。它在语义上更正确,并提高了与外部工具(IDE、格式化程序、代码分析器等)的兼容性。
在未来的 Docusaurus 版本中,.md 文件将被解析为标准的 CommonMark ,不支持这些功能。在 Docusaurus v3 中,.md 文件继续被编译为 MDX 文件,但可以 选择加入 CommonMark 。
升级数学包
如果您使用 Docusaurus 渲染 数学公式 ,则应升级 MDX 插件。
确保为 Docusaurus v3(使用 MDX v3)使用 remark-math 6 和 rehype-katex 7。我们不能保证其他版本会起作用。
{
- "remark-math": "^3.0.0",
+ "remark-math": "^6.0.0",
- "rehype-katex": "^5.0.0"
+ "rehype-katex": "^7.0.0"
}
hast-util-is-element 在 Docusaurus v3 中现在不再需要。如果您已安装它并且没有在其他地方使用它,则只需运行 npm uninstall hast-util-is-element 即可将其删除。
关闭 MDX v1 兼容性
Docusaurus v3 带有 MDX v1 兼容性选项 ,默认情况下这些选项处于启用状态。
export default {
markdown: {
mdx1Compat: {
comments: true,
admonitions: true,
headingIds: true,
},
},
};
comments 选项
此选项允许在 MDX 中使用 HTML 注释,而 HTML 注释现在已正式不再支持。
对于 MDX 文件,我们建议逐步使用 MDX {/* comments */} 代替 HTML <!-- comments -->,然后关闭此兼容性选项。
默认的博客截断标记现在同时支持 <!-- truncate --> 和 {/* truncate */}。
admonitions 选项
此选项允许使用 Docusaurus v2 的 警示标题 语法:
:::note Your Title
content
:::
Docusaurus 现在使用 Markdown 指令 (使用 remark-directive 实现)来实现警示,并且提供指令标签的语法需要方括号:
:::note[Your Title]
content
:::
我们建议逐步使用新的 Markdown 指令标签语法,然后关闭此兼容性选项。
headingIds 选项
此选项允许使用 Docusaurus v2 的 显式标题 ID 语法:
### Hello World {#my-explicit-id}
此语法现在是无效的 MDX,需要转义 { 字符:\{#my-explicit-id}。
我们建议目前保持此兼容性选项启用状态,直到我们提供与较新版本的 MDX 兼容的新语法。
故障排除
如果遇到任何升级问题,首先要尝试的是:
- 确保所有文档都可以在 MDX playground 中编译,或者使用
npx docusaurus-mdx-checker
升级到 Docusaurus v3
本文档将帮助您将站点从 Docusaurus v2 升级到 Docusaurus v3。
Docusaurus v3 是一个新的 主版本 ,包含 重大更改 ,需要您相应地调整您的站点。我们将在此过程中为您提供指导,并提及一些可选建议。
这不是完全重写,重大更改相对容易处理。最简单的站点最终只需更新其 npm 依赖项即可升级。
主要的重大更改是从 MDX v1 升级到 MDX v3。阅读 MDX v2 和 MDX v3 发行说明以了解详情。MDX 现在将 更严格地 并以 细微的差异 编译您的 Markdown 内容。
在升级之前,我们建议您 为 Docusaurus v3 准备您的站点 。有一些更改您可以已经在 Docusaurus v2 下逐步处理 。这样做将有助于减少最终升级到 Docusaurus v3 所需的工作量。
对于复杂的站点,我们还建议您设置 视觉回归测试 ,这是确保您的站点视觉上保持一致的好方法。Docusaurus v3 主要升级依赖项,预计不会产生任何视觉变化。
查看 Docusaurus v3.0.0 的发行说明,并浏览拉取请求以获取更多有用的信息以及此处提到的每个更改背后的动机。
升级依赖项
升级到 Docusaurus v3 需要升级核心 Docusaurus 依赖项(@docusaurus/name),以及其他相关包。
Docusaurus v3 现在使用以下依赖项:
- Node.js v18.0+
- React v18.0+
- MDX v3.0+
- TypeScript v5.1+
- prism-react-renderer v2.0+
- react-live v4.0+
- remark-emoji v4.0+
- mermaid v10.4+
如果您的站点使用第三方社区插件和主题,您可能需要升级它们。
在尝试升级之前,请确保这些插件与 Docusaurus v3 兼容。
一个典型的 package.json 依赖项升级示例:
{
"dependencies": {
// 升级到 Docusaurus v3
- "@docusaurus/core": "2.4.3",
- "@docusaurus/preset-classic": "2.4.3",
+ "@docusaurus/core": "3.0.0",
+ "@docusaurus/preset-classic": "3.0.0",
// 升级到 MDX v3
- "@mdx-js/react": "^1.6.22",
+ "@mdx-js/react": "^3.0.0",
// 升级到 prism-react-renderer v2.0+
- "prism-react-renderer": "^1.3.5",
+ "prism-react-renderer": "^2.1.0",
// 升级到 React v18.0+
- "react": "^17.0.2",
- "react-dom": "^17.0.2"
+ "react": "^18.2.0",
+ "react-dom": "^18.2.0"
},
"devDependencies": {
// 将 Docusaurus 开发依赖项升级到 v3
- "@docusaurus/module-type-aliases": "2.4.3",
- "@docusaurus/types": "2.4.3"
+ "@docusaurus/module-type-aliases": "3.0.0",
+ "@docusaurus/types": "3.0.0"
}
"engines": {
// 需要 Node.js 18.0+
- "node": ">=16.14"
+ "node": ">=18.0"
}
}
对于 TypeScript 用户:
{
"devDependencies": {
// 将外部 TypeScript 配置包替换为新的官方包
- "@tsconfig/docusaurus": "^1.0.7",
+ "@docusaurus/tsconfig": "3.0.0",
// 将 React 类型升级到 v18.0+
- "@types/react": "^17.0.69",
+ "@types/react": "^18.2.29",
// 将 TypeScript 升级到 v5.1+
- "typescript": "~4.7.4"
+ "typescript": "~5.2.2"
}
}
升级 MDX
MDX 是 Docusaurus 的主要依赖项,负责将您的 .md 和 .mdx 文件编译为 React 组件。
从 MDX v1 到 MDX v3 的过渡是采用 Docusaurus v3 的 主要挑战 。大多数重大更改来自 MDX v2,而 MDX v3 是一个相对较小的版本。
一些在 Docusaurus v2 下成功编译的文档现在可能在 Docusaurus v3 下 无法编译 。
在您的站点上运行 npx docusaurus-mdx-checker 以获取现在在 Docusaurus v3 下无法编译的文件列表。
此命令也是估计使您的内容兼容所需工作量的好方法。请记住,大部分工作可以通过 为 Docusaurus v3 准备您的内容 在升级之前执行。
其他文档也可能 呈现不同 。
对于手动查看所有页面很复杂的大型站点,我们建议您设置 视觉回归测试 。
升级 MDX 包含 MDX v2 和 MDX v3 发行博客文章中记录的所有重大更改。大多数重大更改来自 MDX v2,而 MDX v3 是一个相对较小的版本。 MDX v2 迁移指南 有一节关于如何 更新 MDX 文件 的内容,这与我们特别相关。还要确保阅读 MDX 故障排除 页面,该页面可以帮助您解释常见的 MDX 错误消息。
务必阅读我们更新的 MDX 和 React 文档页面。
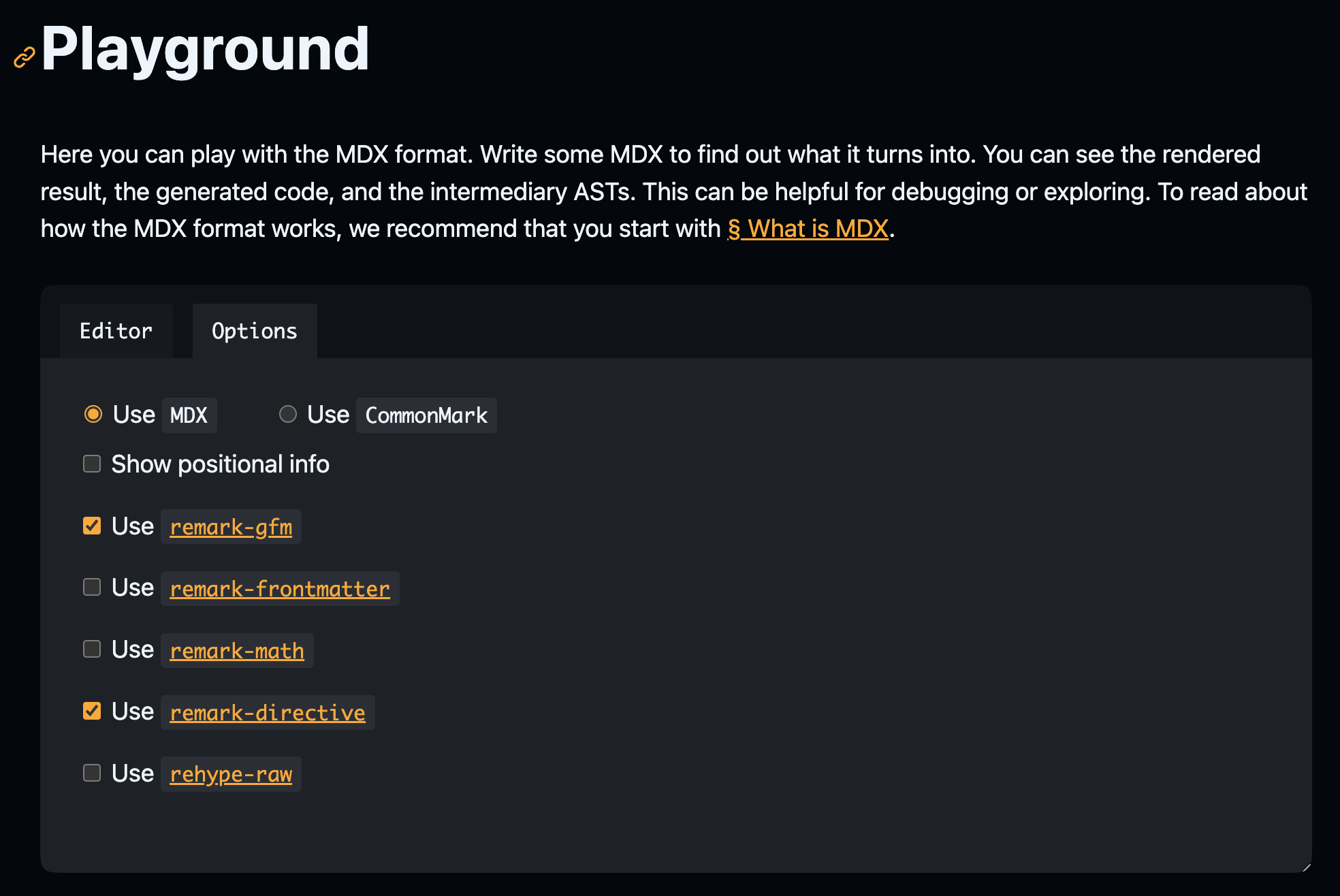
使用 MDX playground
MDX playground 是您新的最佳伙伴。它允许您了解您的内容是如何 编译成 React 组件 的,并隔离地排除编译或渲染问题。
配置 Docusaurus 的 MDX playground 选项
并排使用这两个 MDX playground,您很快就会注意到某些内容的编译方式不同,或者在 v2 中无法编译。
目标是重构您有问题的內容,使其 与两个版本的 MDX 都能正常工作 。这样,当您升级到 Docusaurus v3 时,此内容将开箱即用。
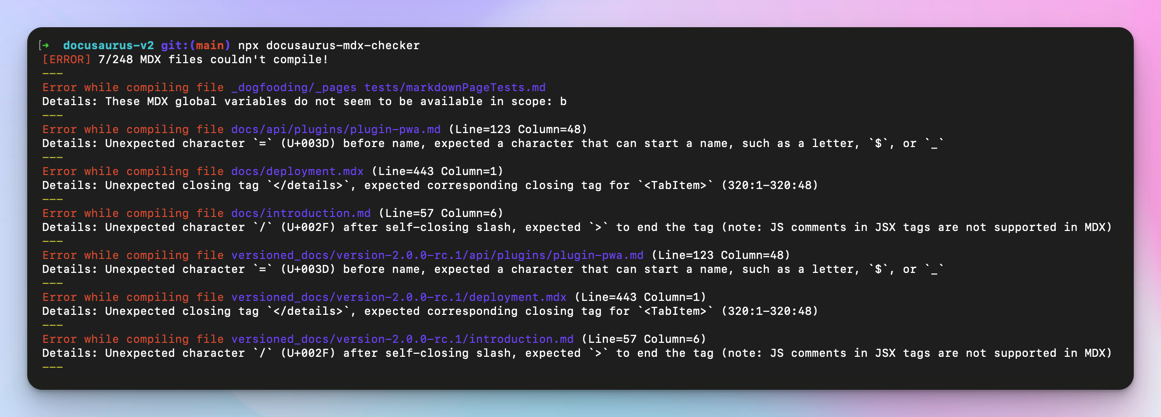
使用 MDX checker CLI
我们提供了一个 docusaurus-mdx-checker CLI,它允许轻松发现有问题的內容。在您的站点上运行此命令以获取将在 MDX v3 下无法编译的文件列表。
npx docusaurus-mdx-checker
对于每个编译问题,CLI 将记录文件路径和要查看的行号。

使用此 CLI 来估计使您的内容与 MDX v3 兼容所需的工作量。
此 CLI 是尽力而为的,并且 只报告编译错误 。
它不会报告不会产生错误但可能会影响内容显示方式的细微编译更改。为了捕获这些问题,我们建议您使用 视觉回归测试 。
常见的 MDX 问题
Docusaurus 无法详尽地记录 MDX 带来的所有更改。这是 MDX v2 和 MDX v3 迁移指南的责任。
但是,通过升级一些 Docusaurus 站点,我们注意到大多数问题都归结为我们已经为您记录的少数几个情况。
错误使用 {
{ 字符用于打开 JavaScript 表达式 。如果 {expression} 中的内容不是有效的表达式,MDX 现在将失败。
The object shape looks like {username: string, age: number}
Could not parse expression with acorn: Unexpected content after expression
修复此错误的可用选项:
- 使用内联代码:
{username: string, age: number} - 使用 HTML 代码:
{ - 转义它:
\{
错误使用 <
< 字符用于打开 JSX 标签 。如果 MDX 认为您的 JSX 无效,它现在将失败。
Use Android version <5
You can use a generic type like Array<T>
Follow the template "Road to <YOUR_MINOR_VERSION>"
Unexpected character
5(U+0035) before name, expected a character that can start a name, such as a letter,$, or_
Expected a closing tag for
<T>(1:6-1:9) before the end ofparagraphend-tag-mismatch mdast-util-mdx-jsx
Expected a closing tag for
<YOUR_MINOR_VERSION>(134:19-134:39) before the end ofparagraph
修复此错误的可用选项:
- 使用内联代码:
Array<T> - 使用 HTML 代码:
<或< - 转义它:
\<
错误使用 GFM Autolink
Docusaurus 支持 GitHub Flavored Markdown (GFM) ,但 MDX 不再支持使用 <link> 语法的 autolink 。
<[email protected]>
<http://localhost:3000>
Unexpected character
@(U+0040) in name, expected a name character such as letters, digits,$, or_; whitespace before attributes; or the end of the tag (note: to create a link in MDX, use[text](url))
Unexpected character
/(U+002F) before local name, expected a character that can start a name, such as a letter,$, or_(note: to create a link in MDX, use[text](url))
使用常规 Markdown 链接,或删除 < 和 >。MDX 和 GFM 已经能够自动链接文字了。
[email protected]
[[email protected]](mailto:[email protected])
http://localhost:3000
[http://localhost:3000](http://localhost:3000)
小写 MDXComponent 映射
对于提供 自定义 MDXComponent 映射 的用户,组件现在是“沙盒化”的:
h1的MDXComponent映射仅用于# hi,而不用于<h1>hi</h1>- 小写 的自定义元素名称将不再被其相应的
MDXComponent组件替换
您的 MDXComponent 组件映射 可能不再像以前那样应用,并且您的自定义组件可能不再使用。
对于原生 Markdown 元素,您可以继续使用 小写 :p、h1、img、a...
对于任何其他元素, 使用大写名称 。
- 删除
node_modules和package-lock.json,然后再次运行npm install - 运行
docusaurus clear来清除缓存 - 删除可能不支持 Docusaurus v3 的第三方插件
- 删除所有已交换的组件
尝试完这些后,您可以通过以下支持渠道寻求帮助:
- Docusaurus v3 - 升级支持
- Docusaurus v3 - Discord 频道 #migration-v2-to-v3
- MDX v3 - 升级支持
- MDX v3 - Remark/Rehype 插件支持
- MDX v3 - Discord 频道 #migration-mdx-v3
请注意, 我们的时间宝贵 。为确保您的支持请求不会被忽略,我们恳请您:
- 提供一个我们可以轻松运行的 最小化 重现示例,最好使用 docusaurus.new 创建
- 提供一个展示问题运行情况的实时部署 URL(如果您的站点可以构建)
- 清晰地解释问题,而不仅仅是含糊不清的“它不起作用”
- 包含尽可能多的相关资料:代码片段、仓库 URL、Git 分支 URL、完整的堆栈跟踪、屏幕截图和视频
- 清晰简洁地提出您的请求,向我们展示您已努力帮助我们帮助您
或者,您可以寻找付费的 Docusaurus 服务提供商 来为您执行此升级。如果您的站点是开源的,您也可以向我们的社区寻求 免费的、善意的帮助 。