搜索
您可以使用以下几种方法为您的网站添加搜索功能:
- 🥇 Algolia DocSearch (官方)
- 👥 Typesense DocSearch
- 👥 本地搜索
- 👥 您自己的
SearchBar组件
🥇 Docusaurus 为 Algolia DocSearch 提供了 一流的支持 。
👥 其他选项由 社区维护 :请向各自的代码库报告错误。
🥇 使用 Algolia DocSearch
Docusaurus 官方支持 Algolia DocSearch 。
该服务对于任何开发者文档或技术博客都是 免费的 :只需确保阅读 清单 并 申请 DocSearch 程序 。
DocSearch 每周抓取一次您的网站(时间表可在 Web 界面中配置),并将所有内容聚合到 Algolia 索引中。然后,使用 Algolia API 直接从您的前端查询此内容。
如果您的网站 不符合 免费托管版 DocSearch 的条件,或者您的网站位于防火墙之后且不公开,那么您可以 运行您自己的 DocSearch 爬虫。
默认情况下,Docusaurus 预设会生成一个 sitemap.xml ,Algolia 爬虫可以使用它。
您可以阅读我们的 博客文章 或 DocSearch 迁移文档 了解有关从旧版 DocSearch 基础设施迁移的更多信息。
索引配置
您的应用程序获批并部署后,您将收到一封包含所有详细信息的电子邮件,以便您将 DocSearch 添加到您的项目中。您可以通过 Web 界面 编辑和管理您的抓取内容。索引在部署后即可使用,因此通常不需要手动配置。
强烈建议您使用我们的官方 Docusaurus v3 爬虫配置 。如果您选择不同的爬虫配置,我们将无法为您提供支持。
爬虫配置包含一个 initialIndexSettings,只有在您的 Algolia 索引尚不存在时才会使用它来初始化您的 Algolia 索引。
如果您更新了 initialIndexSettings 爬虫设置,则可以通过界面手动更新索引,但 Algolia 团队建议删除您的索引,然后重新启动抓取 以使用新设置完全重新初始化它。
连接 Algolia
Docusaurus 自身的 @docusaurus/preset-classic 支持 Algolia DocSearch 集成。如果您使用经典预设,则无需额外安装。
不使用@docusaurus/preset-classic时的安装步骤
- 安装软件包:
- npm
- Yarn
- pnpm
npm install --save @docusaurus/theme-search-algolia
yarn add @docusaurus/theme-search-algolia
pnpm add @docusaurus/theme-search-algolia
- 在
docusaurus.config.js中注册主题:
export default {
title: '我的站点',
// ...
themes: ['@docusaurus/theme-search-algolia'],
themeConfig: {
// ...
},
};
然后,在您的 themeConfig 中添加一个 algolia 字段。 申请 DocSearch 以获取您的 Algolia 索引和 API 密钥。
export default {
// ...
themeConfig: {
// ...
algolia: {
// Algolia 提供的应用程序 ID
appId: 'YOUR_APP_ID',
// 公共 API 密钥:提交它是安全的
apiKey: 'YOUR_SEARCH_API_KEY',
indexName: 'YOUR_INDEX_NAME',
// 可选:请参见下面的文档部分
contextualSearch: true,
// 可选:指定应通过 window.location 而不是 history.push 进行导航的域。当我们的 Algolia 配置抓取多个文档站点并且我们想使用 window.location.href 导航到它们时很有用。
externalUrlRegex: 'external\\.com|domain\\.com',
// 可选:替换 Algolia 中的项目 URL 部分。在使用具有不同 baseUrl 的多个部署使用相同的搜索索引时很有用。您可以在 `from` 参数中使用正则表达式或字符串。例如:localhost:3000 与 myCompany.com/docs
replaceSearchResultPathname: {
from: '/docs/', // 或作为正则表达式:/\/docs\//
to: '/',
},
// 可选:Algolia 搜索参数
searchParameters: {},
// 可选:默认情况下启用的搜索页面的路径(`false` 表示禁用它)
searchPagePath: 'search',
// 可选:Docsearch 上是否启用或禁用 insights 功能(默认情况下为 `false`)
insights: false,
//... 其他 Algolia 参数
},
},
};
searchParameters 选项在 Docusaurus v1 中名为 algoliaOptions。
请参考其 官方 DocSearch 文档 了解可能的取值。
在 Algolia 抓取您的站点之前,搜索功能将无法可靠地工作。
如果在任何重大更改后搜索不起作用,请使用 Algolia 仪表板 触发新的抓取 。
上下文搜索
上下文搜索 默认启用 。
它确保搜索结果与 当前语言和版本相关 。
export default {
// ...
themeConfig: {
// ...
algolia: {
contextualSearch: true,
},
},
};
让我们假设您有两个文档版本( v1 和 v2 )和两种语言(en 和 fr)。
在浏览 v2 文档时,返回 v1 文档的搜索结果会很奇怪。有时 v1 和 v2 文档非常相似,您最终会得到相同查询的重复搜索结果(每个版本一个结果)。
同样,在浏览法语站点时,返回英语文档的搜索结果会很奇怪。
为了解决这个问题,上下文搜索功能了解您正在浏览特定文档版本和语言,并将动态创建搜索查询过滤器。
- 在
/en/docs/v1/myDoc上,搜索结果将仅包含 英语 结果,针对 v1 文档(+ 其他非版本化页面) - 在
/fr/docs/v2/myDoc上,搜索结果将仅包含 法语 结果,针对 v2 文档(+ 其他非版本化页面)
当使用 contextualSearch: true(默认值)时,上下文方面过滤器将与 algolia.searchParameters.facetFilters 提供的过滤器合并。
对于特定需求,您可以禁用 contextualSearch 并定义您自己的 facetFilters:
export default {
// ...
themeConfig: {
// ...
algolia: {
contextualSearch: false,
searchParameters: {
facetFilters: ['language:en', ['filter1', 'filter2'], 'filter3'],
},
},
},
};
请参考相关的 Algolia 分面文档 。
如果您仅在禁用上下文搜索时才能获得搜索结果,则很可能是由于 索引配置问题 造成的。
样式化您的 Algolia 搜索
默认情况下,DocSearch 带有一个经过微调的主题,该主题专为辅助功能而设计,确保颜色和对比度符合标准。
尽管如此,您仍然可以重用 Docusaurus 的 Infima CSS 变量 来通过编辑 /src/css/custom.css 文件来设置 DocSearch 的样式。
[data-theme='light'] .DocSearch {
/* --docsearch-primary-color: var(--ifm-color-primary); */
/* --docsearch-text-color: var(--ifm-font-color-base); */
--docsearch-muted-color: var(--ifm-color-secondary-darkest);
--docsearch-container-background: rgba(94, 100, 112, 0.7);
/* 模态框 */
--docsearch-modal-background: var(--ifm-color-secondary-lighter);
/* 搜索框 */
--docsearch-searchbox-background: var(--ifm-color-secondary);
--docsearch-searchbox-focus-background: var(--ifm-color-white);
/* 搜索结果 */
--docsearch-hit-color: var(--ifm-font-color-base);
--docsearch-hit-active-color: var(--ifm-color-white);
--docsearch-hit-background: var(--ifm-color-white);
/* 页脚 */
--docsearch-footer-background: var(--ifm-color-white);
}
[data-theme='dark'] .DocSearch {
--docsearch-text-color: var(--ifm-font-color-base);
--docsearch-muted-color: var(--ifm-color-secondary-darkest);
--docsearch-container-background: rgba(47, 55, 69, 0.7);
/* 模态框 */
--docsearch-modal-background: var(--ifm-background-color);
/* 搜索框 */
--docsearch-searchbox-background: var(--ifm-background-color);
--docsearch-searchbox-focus-background: var(--ifm-color-black);
/* 搜索结果 */
--docsearch-hit-color: var(--ifm-font-color-base);
--docsearch-hit-active-color: var(--ifm-color-white);
--docsearch-hit-background: var(--ifm-color-emphasis-100);
/* 页脚 */
--docsearch-footer-background: var(--ifm-background-surface-color);
--docsearch-key-gradient: linear-gradient(
-26.5deg,
var(--ifm-color-emphasis-200) 0%,
var(--ifm-color-emphasis-100) 100%
);
}
自定义 Algolia 搜索行为
Algolia DocSearch 支持您可以传递到 docusaurus.config.js 文件中 algolia 字段的 选项列表 。
export default {
themeConfig: {
// ...
algolia: {
apiKey: 'YOUR_API_KEY',
indexName: 'YOUR_INDEX_NAME',
// 选项...
},
},
};
编辑 Algolia 搜索组件
如果您更愿意编辑 Algolia 搜索 React 组件,请 swizzle @docusaurus/theme-search-algolia 中的 SearchBar 组件:
- npm
- Yarn
- pnpm
npm run swizzle @docusaurus/theme-search-algolia SearchBar
yarn swizzle @docusaurus/theme-search-algolia SearchBar
pnpm run swizzle @docusaurus/theme-search-algolia SearchBar
故障排除
以下是 Docusaurus 用户在使用 Algolia DocSearch 时遇到的最常见问题。
没有搜索结果
看不到搜索结果通常与 索引配置问题 有关。
如何检查我是否有配置问题?
Docusaurus 使用 Algolia 分面 来实现其 上下文搜索 功能,以创建动态查询,例如:
[
"language:en",
[
"docusaurus_tag:default",
"docusaurus_tag:docs-default-3.2.1",
"docusaurus_tag:docs-community-current",
"docusaurus_tag:docs-docs-tests-current"
]
]
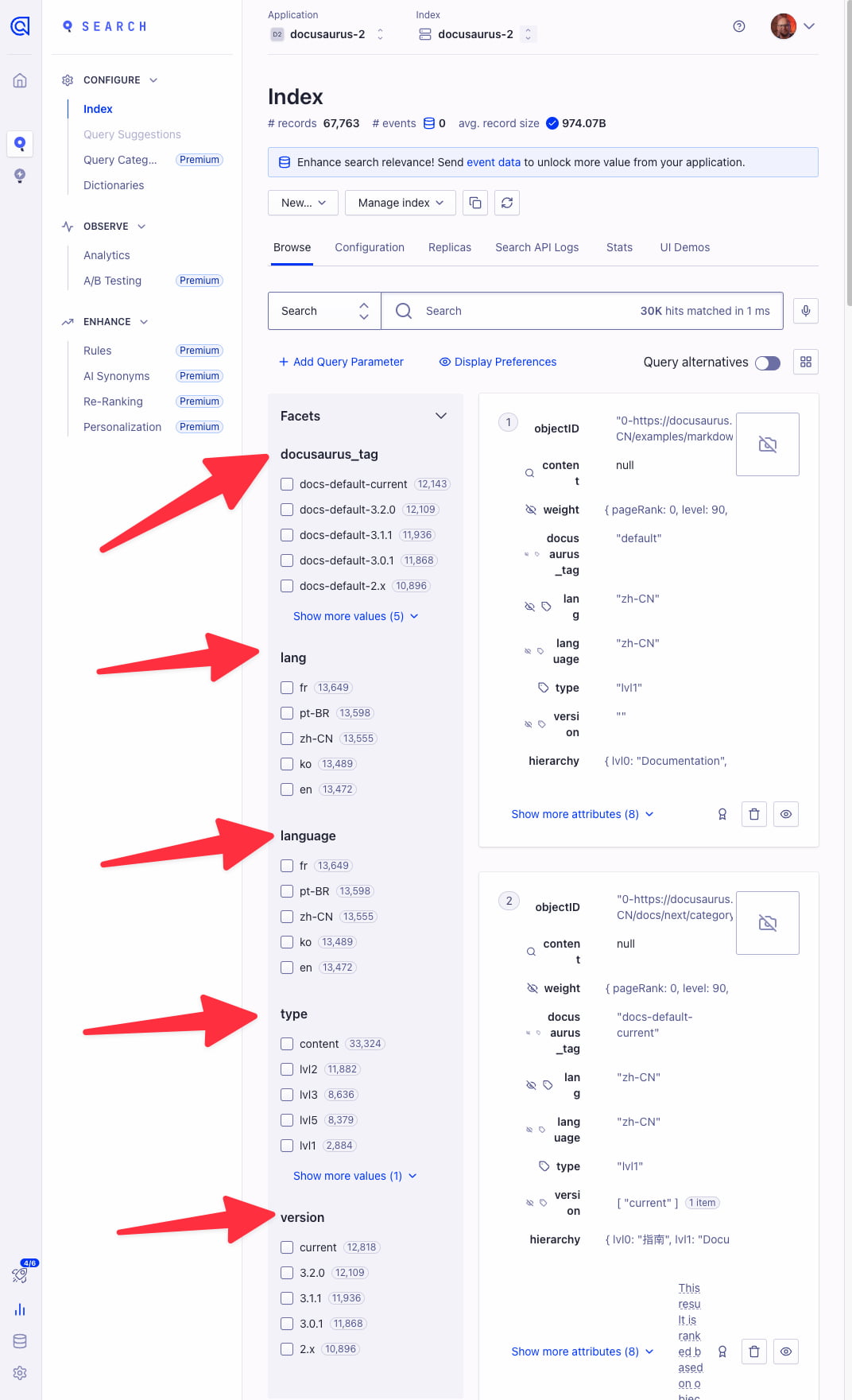
在 Algolia UI 上,您的索引应该允许对字段 docusaurus_tag、language、lang、version、type 创建方面查询,如下面的屏幕截图所示:

或者,如果您使用 {contextualSearch: false} 禁用 上下文搜索 (我们并不特别推荐这样做),Docusaurus 将不会使用方面查询,您应该开始看到结果。
我们 推荐特定的爬虫配置 是有原因的。如果您选择使用不同的配置,我们将无法为您提供支持。
您可以按照以下步骤解决索引配置问题:
- 使用推荐的爬虫配置
- 通过UI删除您的索引
- 通过UI触发新的抓取
- 检查您的索引是否使用适当的方面字段重新创建:
docusaurus_tag、language、lang、version、type - 查看您现在是否可以获得搜索结果,即使启用了上下文搜索
支持
Algolia DocSearch 团队可以帮助您找出网站上的搜索问题。
您可以通过 他们的支持页面 或 Discord 联系 Algolia。
Docusaurus 在 Discord 上也有一个 #algolia 频道。
👥 使用 Typesense DocSearch
Typesense DocSearch 的工作方式类似于 Algolia DocSearch,只是您的网站被索引到 Typesense 搜索集群中。
Typesense 是一个 开源 即时搜索引擎,您可以:
- 在您自己的服务器上 自托管 ,或者
- 使用托管的 Typesense Cloud 服务。
与 Algolia DocSearch 类似,它有两个组件:
- typesense-docsearch-scraper - 抓取您的网站并在您的 Typesense 集群中索引数据。
- docusaurus-theme-search-typesense - 一个添加到您网站的搜索栏 UI 组件。
阅读有关如何 在此处运行 typesense-docsearch-scraper 以及如何 在此处在您的 Docusaurus 网站中安装搜索栏 的分步演练。
👥 使用本地搜索
您可以为搜索索引较小且可以在用户访问您的网站时下载到用户浏览器的网站使用本地搜索插件。
您会在这里找到列出的社区支持的 本地搜索插件列表 。
👥 使用您自己的搜索
要使用您自己的搜索,请在 @docusaurus/theme-classic 中 swizzle SearchBar 组件
- npm
- Yarn
- pnpm
npm run swizzle @docusaurus/theme-classic SearchBar
yarn swizzle @docusaurus/theme-classic SearchBar
pnpm run swizzle @docusaurus/theme-classic SearchBar
这将在您的项目文件夹中创建一个 src/theme/SearchBar 文件。重新启动您的开发服务器并编辑组件,您将看到 Docusaurus 现在使用您自己的 SearchBar 组件了。
注意: 您也可以从 Algolia SearchBar 进行 [swizzle] 并从此处创建您自己的搜索组件。